リットリンク(lit.link)とは、インスタグラム(Instagram)やツイッター(Twitter)、ブログなど自身が運用する複数のメディアのリンクを一つのページにおしゃれで自分好みにデザインできる『リンクまとめサービス』です。
リットリンクでは自分好みにデザインできる編集機能が備わっており、編集機能を上手く使えば、ページによりオリジナリティが増します。
そこで当記事では、リットリンクの編集方法とおしゃれに作るコツを解説していきます。
リットリンクの編集方法を再確認したいユーザーやおしゃれに編集したいユーザーの方は参考にしてみてください。

【🎉リットリンクプラスのご紹介🎉】
リットリンクの有料版「リットリンクプラス」がスタート!無料トライアル提供中!
・ライブ背景でページ背景が動く! 好きな動画や推し動画でページを個性的に演出✨
・カバーで自己紹介! 訪問者にインパクト大の第一印象を🎬
・可愛いフォント使い放題! 自分の世界観を表現できる🎨
リットリンクの編集方法
はじめにリットリンクの編集方法を解説していきます。
リットリンクはとてもシンプルなデザインなので、誰でもすぐに編集を始められます。

まず、「litlink(リットリンク)」を開きログインします。
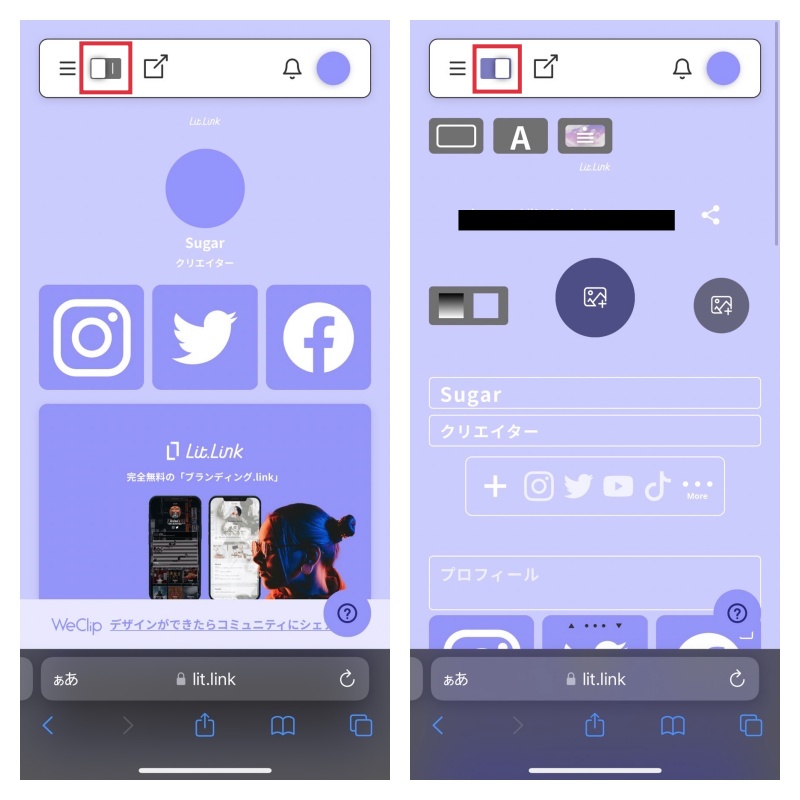
次にページの上部、左上にある「編集ボタン」をクリックし、編集モードを「オン」にします。
編集モードに切り替り変わっていれば紫で表示され、ページの編集が可能になります。
このようにリットリンクの編集は、たったの2ステップで編集モードに切り替えられます。
誰でも簡単にプロフィール編集できるので、色んな機能を試しておしゃれなオリジナルページを作成しましょう。
また、新規登録後はすぐに編集機能を使えるので、登録がまだの方はぜひこの機会にリットリンクを始めてみましょう。
リットリンクの詳しい登録方法や使い方は、以下記事で紹介しているので是非見てください。
【初心者必見】lit.link(リットリンク)のやり方を徹底解説!
リットリンクをおしゃれに編集するコツ3選
これまでリットリンクを編集していて、「おしゃれに編集したいけど、どうすればいいかわからない」というユーザーの方も多いと思います。
そこでここからは、リットリンクをおしゃれに編集するコツを3つご紹介します。
- リットリンクの独自機能を使う
- ファーストページビューを意識する
- 色合いを統一する
リットリンクをおしゃれに編集するコツを1つずつ解説するので、参考にしてください。
リットリンクの独自機能を使う
リットリンクをおしゃれに編集する1つ目のポイントは、リットリンクの独自機能を使うことです。
リットリンクには無料で使える独自機能が備わっているので、上手く活用しておしゃれなページを作りましょう。
ここでは、リットリンクの独自機能を4つ紹介していきます。

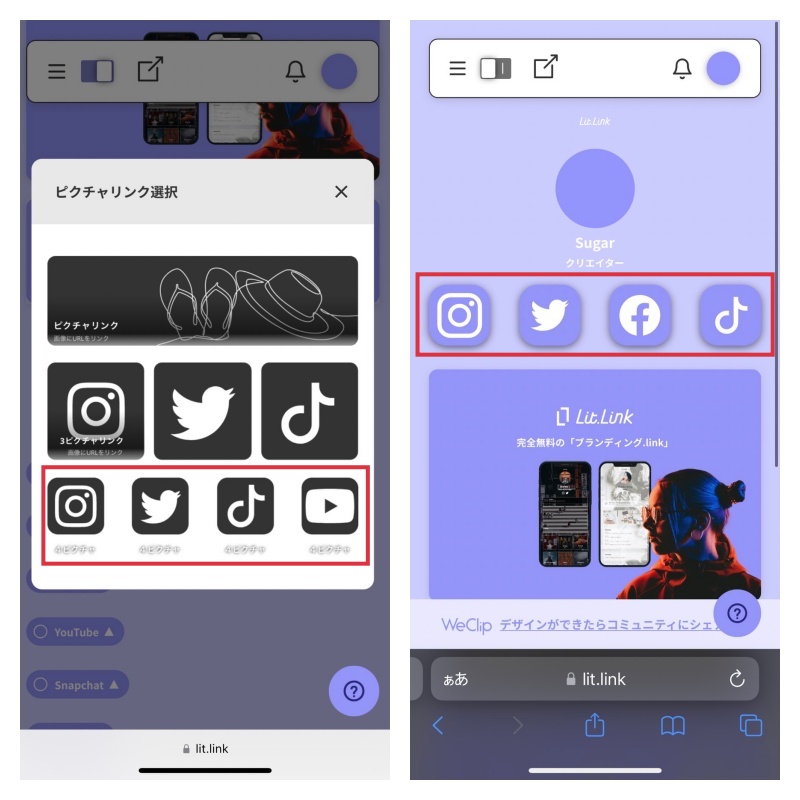
1つ目は4ピクチャリンクです。
4ピクチャリンクとは、正方形の画像を横に4つ並べる機能です。
見せたいリンクがたくさんあるユーザーの方はぜひ使ってみましょう。

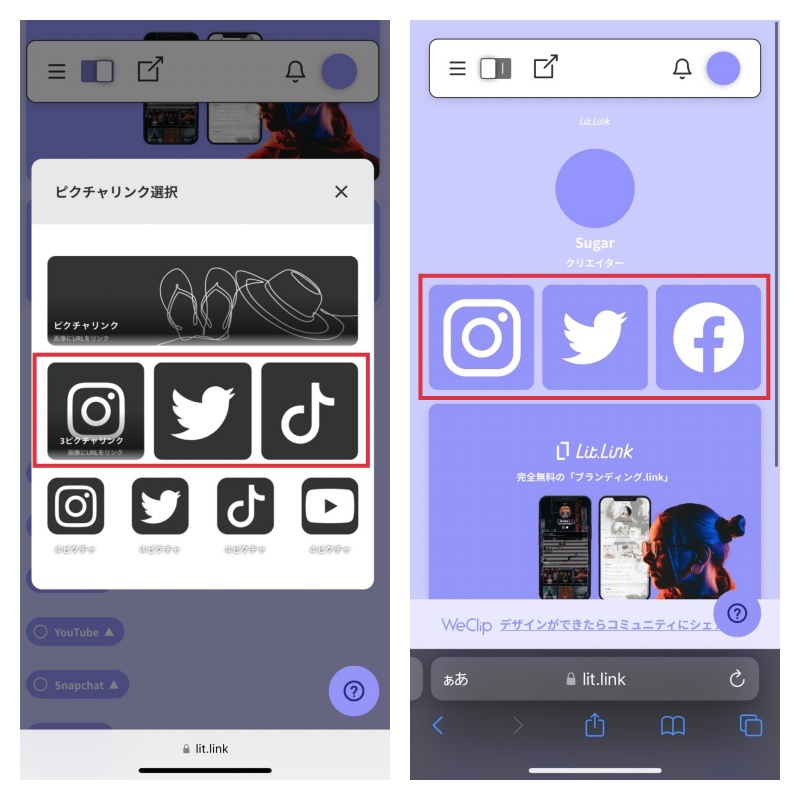
2つ目は、3ピクチャリンクです。
3ピクチャリンクは、4ピクチャリンクとは違い正方形の画像を横に3つ並べる機能です。
正方形の画像サイズも大きくなるため、よりリンクを目立たせることが可能です。

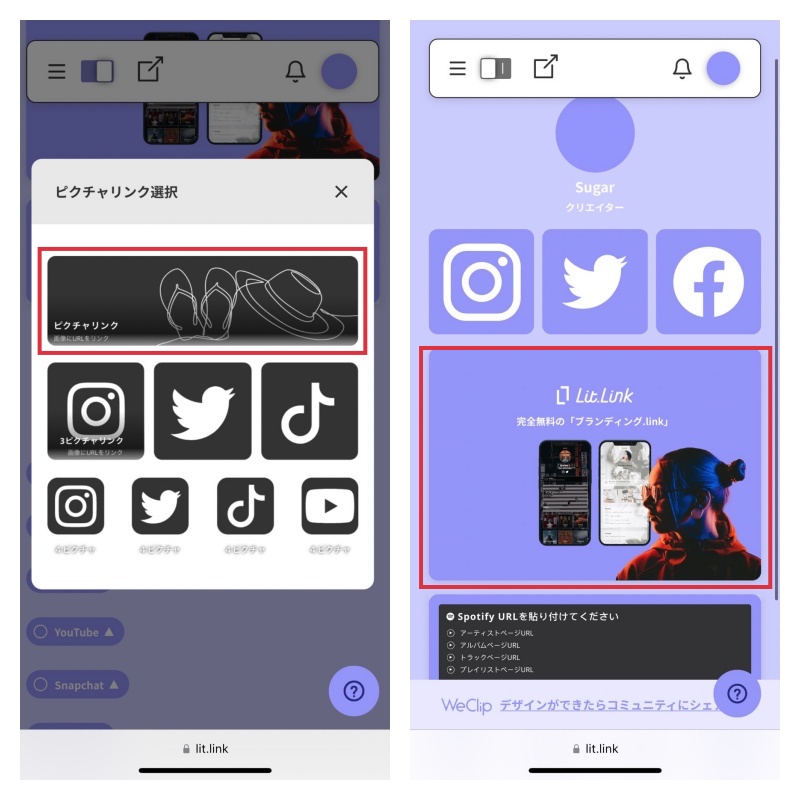
3つ目は、ピクチャリンクです。
ピクチャリンクは、3ピクチャや4ピクチャと違って1つのリンクだけを目立たせたい時に使いましょう。

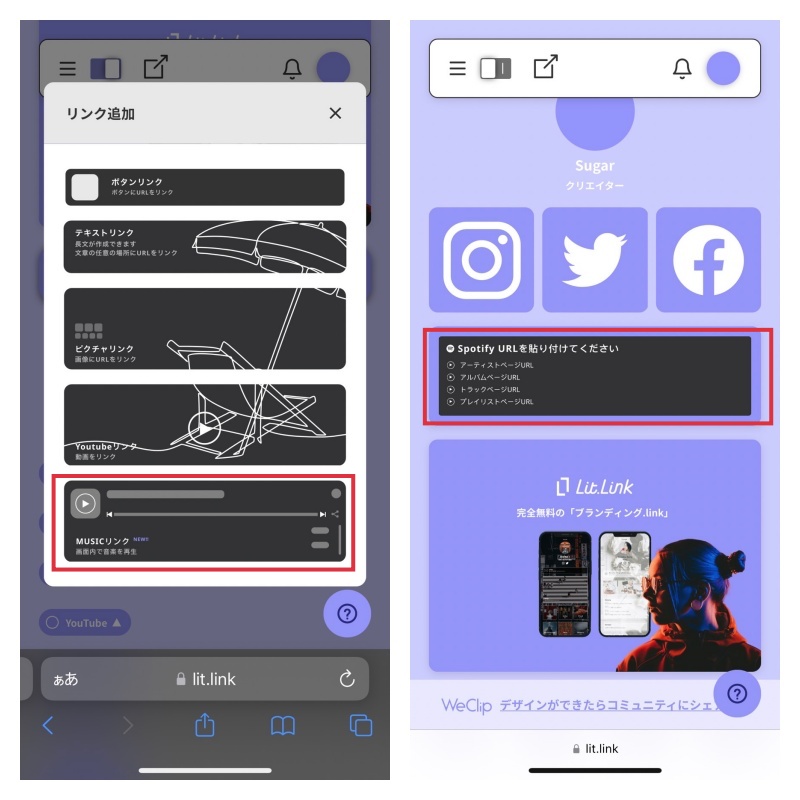
4つ目は、MUSICリンクです。
MUSICリンクでは、Spotifyに連携して、自分が聞いている楽曲やプレイリストをリットリンクページに貼ることが可能です。
これを機に好きな音楽を共有しましょう。
他にも、ボタンリンクやテキストリンク、YouTubeリンクなどの機能があるのでぜひ使ってみてください。
ファーストページビューを意識する
2つ目のポイントは、ファースページビューを意識することです。

リットリンクのような「リンクまとめサービス」は、ファーストページビューでページの印象が決まるので、ファーストページビューを意識するようにしましょう。
そもそもファーストページビューとは、ページにアクセスした時にスクロールせず画面上部に表示される部分のことです。
すなわちファーストページビューは、1番最初に目に入るページ領域になります。
そのため、ファーストページビューでいかにユーザーの興味を掴むかが重要です。
リットリンクの場合はデザイン性がとても重要ですが、それ以上にユーザが各種SNSやWEBページに訪れやすいリンク配置を意識することが大切です。
また、リンクへのアクセス数が気になる方はアナリティクス機能を有効活用して、リンクの配置やデザイン、色合いを変えてページを改善していきましょう。
リットリンクのアナリティクス機能についての詳しい情報は、以下記事を参考にしてください。
色合いを統一する
3つ目のポイントは、色合いを統一することです。
色合いを統一することで、シンプルで見やすいリンクを作ることができます。
リットリンク作成では、デザインの色合いは同系色を使うことおすすめしています。

上記のリットリンクを例にすると、ベースを紫色に統一していることが分かります。
同系色を使うことで、デザインにまとまりが出て「統一感」が生まれます。
また、同系色を増やすと圧倒的にデザインの幅が広がります。
ファーストページビューでも触れた通り、リットリンクはデザイン性も重要ですが、リンクをタップしやすいボタン配置がさらに重要になります。
シンプルで見やすいリンクにすることを意識してみましょう。











のアイキャッチ画像-min-1-150x150.jpg)










公式サイトのアイキャッチ画像-300x150.png)