【🎉リットリンクプラスのご紹介🎉】
リットリンクの有料版「リットリンクプラス」がスタート!無料トライアル提供中!
・ライブ背景でページ背景が動く! 好きな動画や推し動画でページを個性的に演出✨
・カバーで自己紹介! 訪問者にインパクト大の第一印象を🎬
・可愛いフォント使い放題! 自分の世界観を表現できる🎨
lit.linkとは?
スマホ1つでデザインできる、完全無料のリンクまとめです。
サンプルページを見ると分かりますが、画像や動画などをキレイにまとめる事ができます。
lit.lnk(リットリンク)公式ページ

lit.link(リットリンク)のカスタムデザインは自由自在です!
様々なカスタマイズ方法がありますが、ワンランク上のカスタマイズ方法をお教え致します!

本日はこちらのサンプルの構成方法をお教え致します!
①ボタンリンク

まずはじめに、「ボタンリンク」の追加方法です。
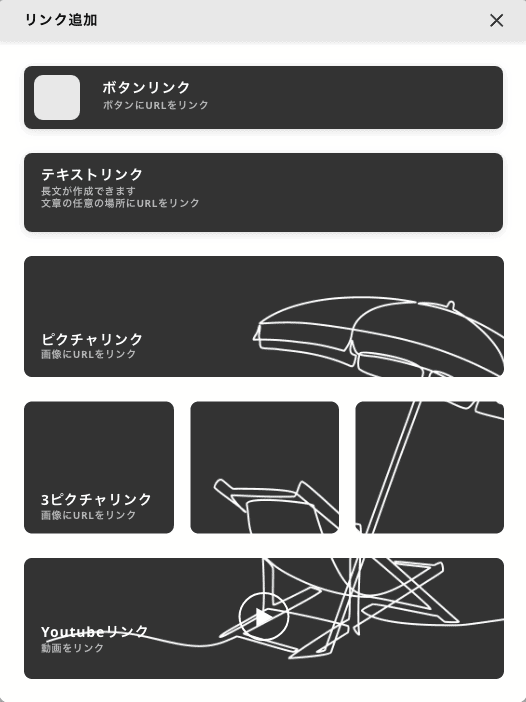
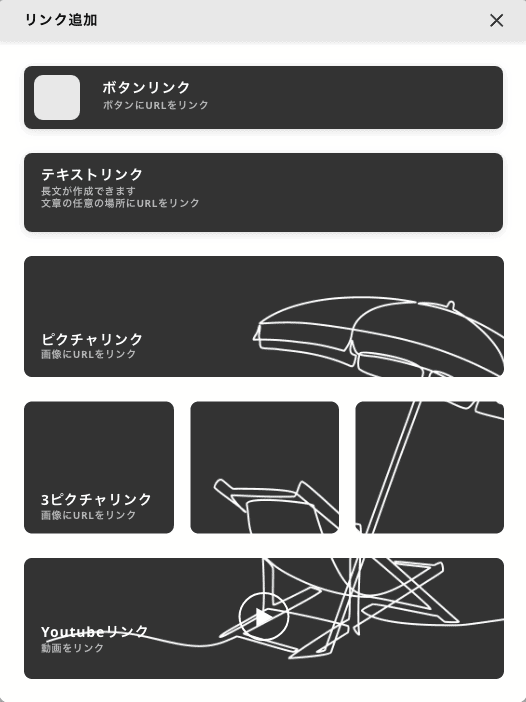
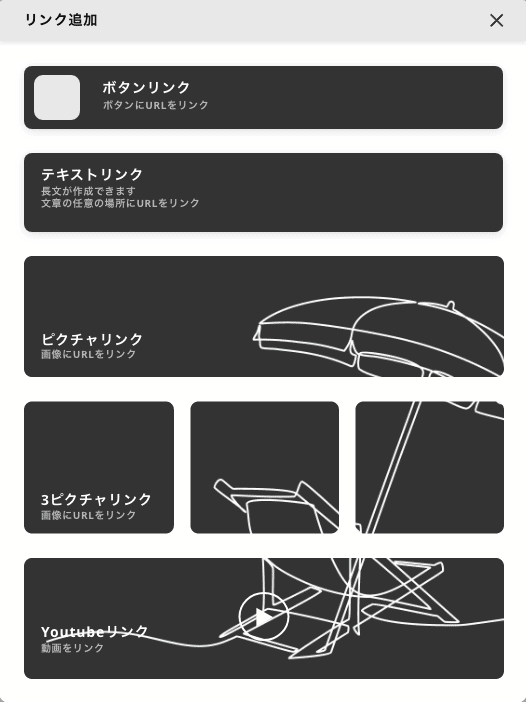
リンク追加項目にて、「ボタンリンク」を選択します。

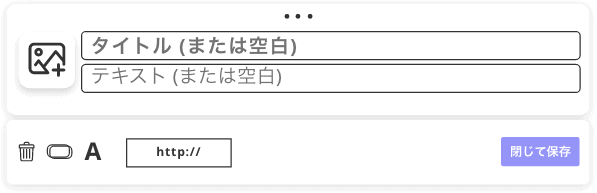
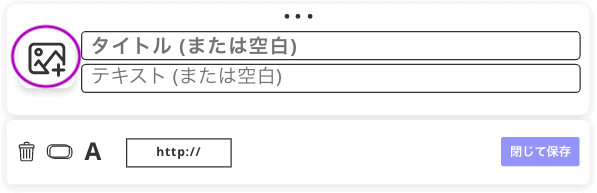
「ボタンリンク」を選択しますと、このようなボタンが追加されます。

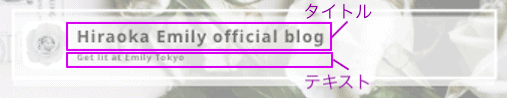
【タイトル】と【テキスト】を入力します。

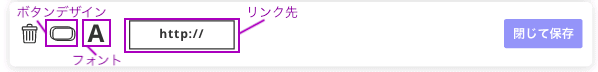
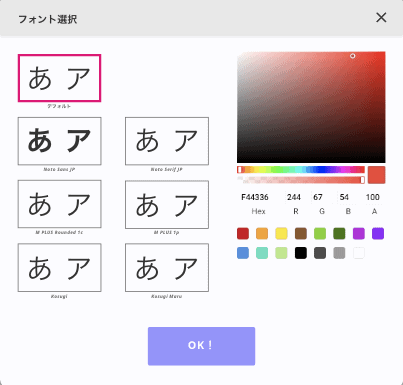
次に【ボタン】のデザインと、【フォント】の色と書体を選択、そして【リンク先】を記入します。


最後にサムネイルとして使用するお好きな写真や画像を選択します。

全ての記入と選択が終わりましたら、【閉じて保存】を押します。
②3ピクチャリンク
続いて、正方形のピクチャリンクを横一列に3つ設置することが可能な【3ピクチャリンク】の追加方法です。

リンク追加項目にて、「3ピクチャリンク」を選択します。

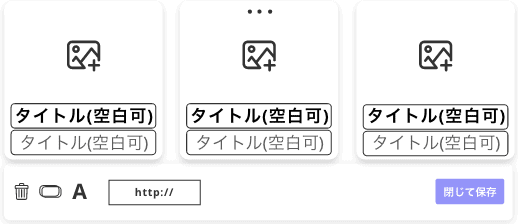
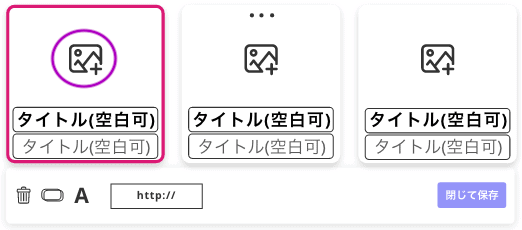
「3ピクチャリンク」を選択しますと、このようなボタンが追加されます。

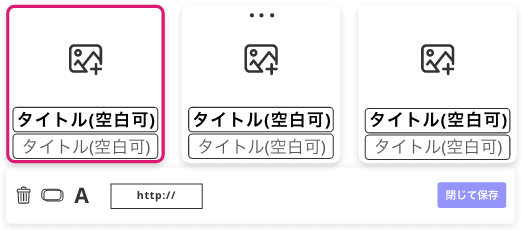
ボタンを選択し、編集中の状態の際はボタンの周りにピンクのハイライトが出現します。

選択されている状態で【タイトル】と【テキスト】を入力します。

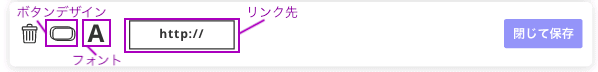
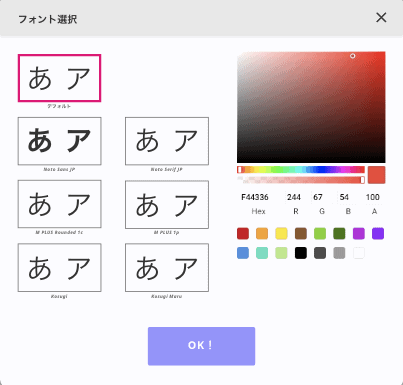
次に【ボタン】のデザインと、【フォント】の色と書体を選択、そして【リンク先】を記入します。


最後に背景画像を選択します。

全ての記入と選択が終わりましたら、【閉じて保存】を押します。
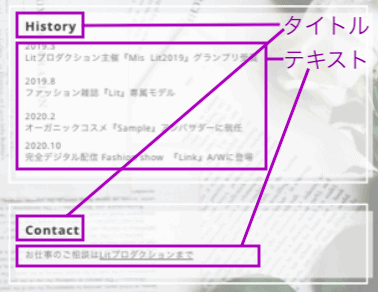
③テキストリンク
最後に【テキストリンク】の追加方法です!

リンク追加項目にて、「テキストリンク」を選択します。

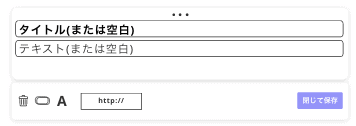
「テキストリンク」を選択しますと、このようなボタンが追加されます。

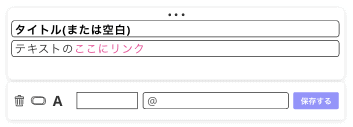
【タイトル】と【テキスト】を記入していきます。

【テキスト】内の文章にリンクを紐づける場合は、紐付けしたいテキストの範囲を選択すると、次のような表示がされるので【リンク】を記入してください。

全ての記入と選択が終わりましたら、【閉じて保存】を押します。








公式サイトのアイキャッチ画像-150x150.png)













公式サイトのアイキャッチ画像-300x150.png)