
lit.link(リットリンク)は、他のリンクまとめサービスよりも機能が多いため、オリジナルページが作れるという特徴があります。
しかし中には、機能が多くて覚えられない方やlit.link(リットリンク)の使い方がわからないと悩む方がいると思います。
そこで当記事では、lit.link(リットリンク)の使い方を徹底解説します。

【🎉リットリンクプラスのご紹介🎉】
リットリンクの有料版「リットリンクプラス」がスタート!無料トライアル提供中!
・ライブ背景でページ背景が動く! 好きな動画や推し動画でページを個性的に演出✨
・カバーで自己紹介! 訪問者にインパクト大の第一印象を🎬
・可愛いフォント使い放題! 自分の世界観を表現できる🎨
LINEを使ったlit.link(リットリンク)登録方法
登録方法の画像-min-1024x485.png)
ここからは、LINEを使ったlit.link(リットリンク)の登録方法を解説します。
LINEを使ってlit.link(リットリンク)に登録するためには、リットリンク公式アカウントとご自身のLINEアカウントの連携が必要です。
それでは手順を1つずつ画像付きで紹介します。
1.lit.link公式アカウントをフォローし、LINE連携する
ここでは、LINE連携の方法を解説します。
LINE連携を使ってlit.link(リットリンク)にアカウント登録する場合は、lit.link公式LINEアカウントをフォローする必要があります。

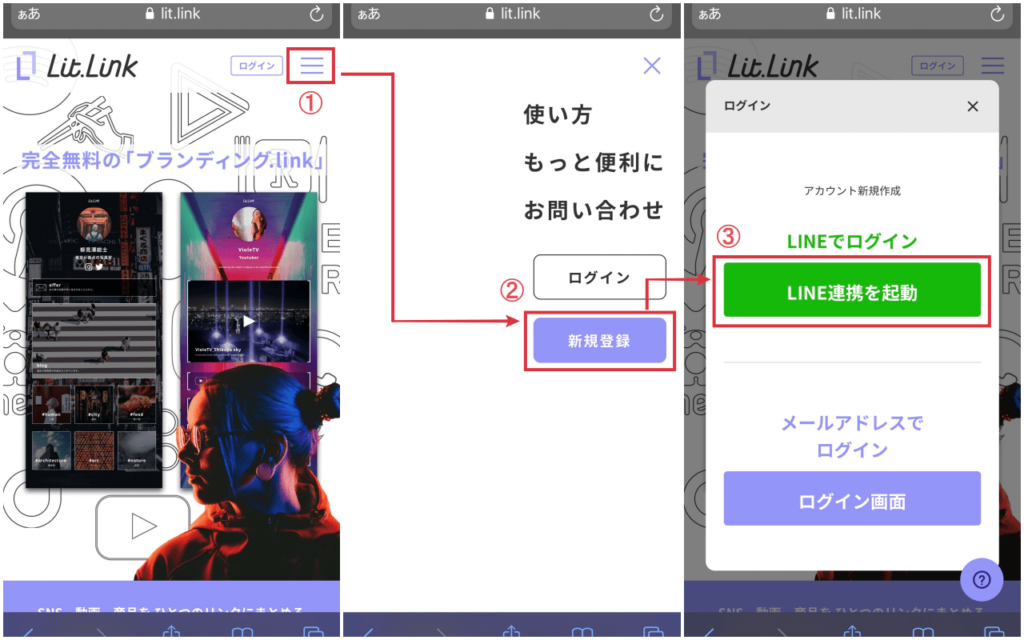
まず、「lit.link」を開きます。
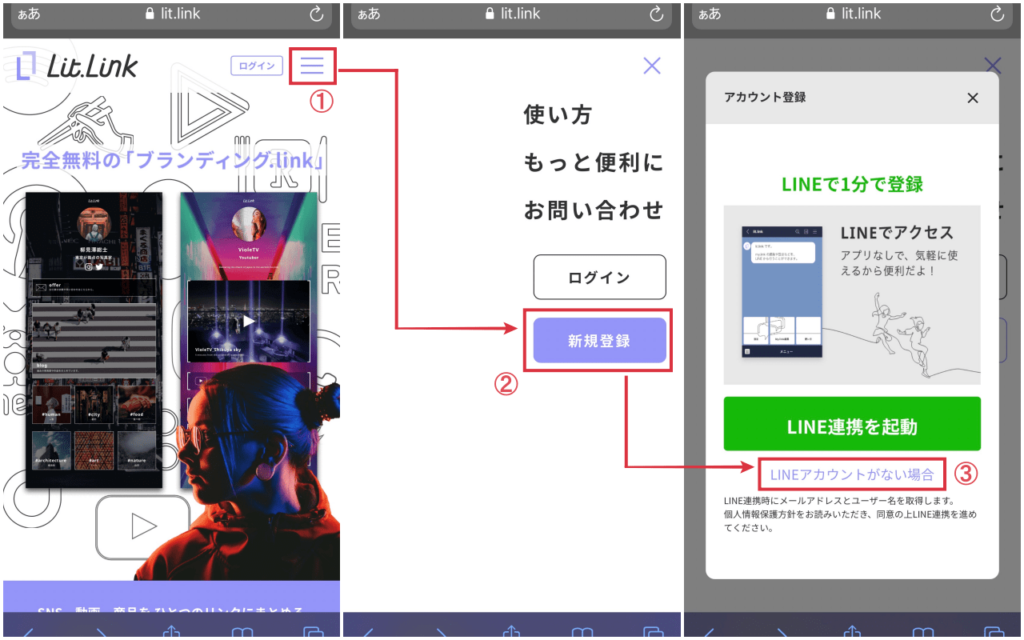
次に、ログインボタン右側にある「縦三本線(上記画像①)」をタップします。
すると各種項目が表示されるので、「新規登録」をタップします。
次に、アカウント新規作成画面が表示されるので「LINE連携を起動」をタップします。

すると、LINEに移行しlit.link公式LINEアカウントが表示されるので、「追加」をタップします。
lit.link公式LINEアカウントを友達追加することで、LINE連携が可能になり、さらにリットリンクのアップロード情報などがすぐに届くというメリットがあります。
メールアドレスで登録している方もこの機会にlit.link公式LINEアカウントを追加しましょう。
2.各種情報を記入後、登録を完了させる
ここでは、登録に必要な個人情報やアカウントカテゴリなどを記入します。

LINE連携が完了すると、次はアカウント登録のための情報を記入する画面へ移行します。
記入が必要な項目は、次の通りです。
・メールアドレス
・ユーザー名
・URL
・性別
・生年月日
・ジャンル/カテゴリー
・このアカウントを一言で表すと?
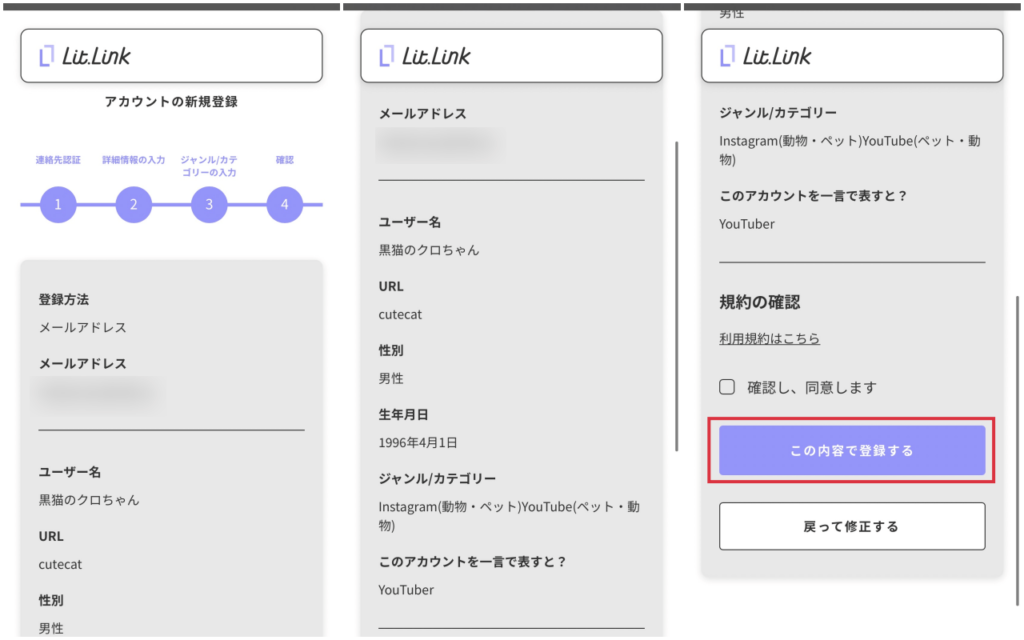
上記の項目が記入できたら、「確認し、同意します」にチェックを入れましょう。
最後に「この内容で登録する」というボタンをタップするとアカウント登録が完了します。

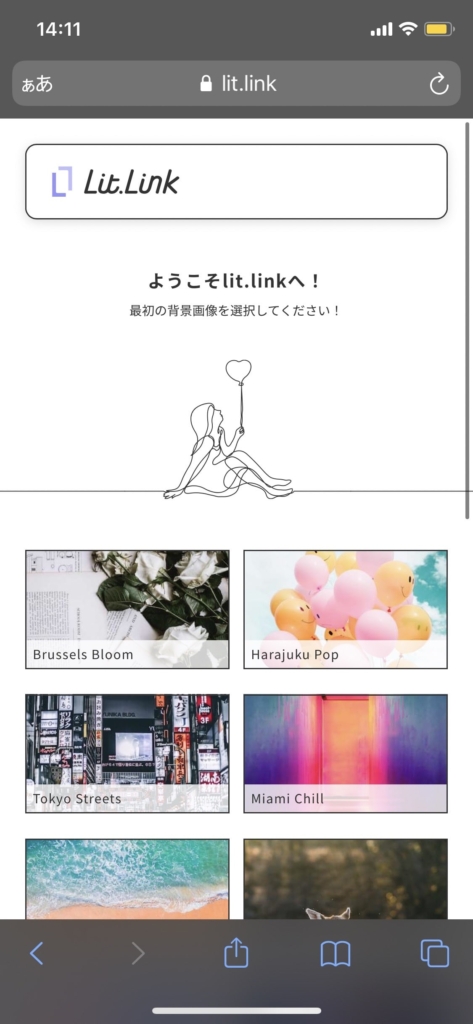
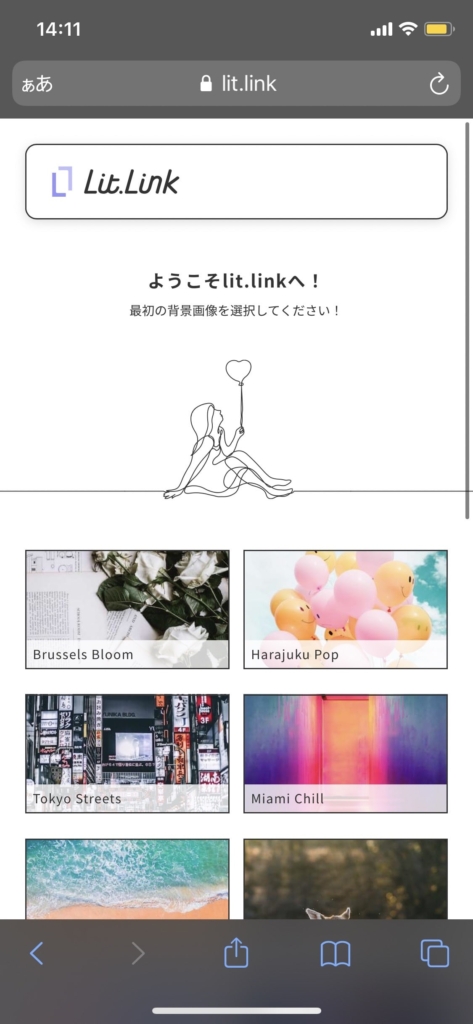
アカウント登録後、上記画像のように「ようこそlit.linkへ!」という画面が表示されたらLINEを使ったlit.link(リットリンク)登録は完了です。
メールアドレスを使ったlit.link(リットリンク)登録方法
登録方法-min-1024x496.png)
ここからは、メールアドレスを使ったlit.link(リットリンク)の登録方法を解説します。
メールアドレスを使ってlit.link(リットリンク)に登録するためには、ご自身のメールアドレスが必要です。
それでは手順を1つずつ画像付きで紹介します。
1.新規登録ボタンをタップし、「LINEアカウントがない場合」を選択する
ここでは、LINEアカウントがない方やメールアドレスで登録したい場合のlit.link(リットリンク)登録手順を解説します。

まず、「lit.link」を開きます。
次に、ログインボタン右側にある「縦三本線(上記画像①)」をタップします。
すると各種項目が表示されるので、「新規登録」をタップします。
次に、アカウント新規作成画面が表示されるので「LINEアカウントがない場合」をタップします。
2.各種情報を記入後、登録を完了させる
ここでは、メールアドレスを登録し、アカウント登録を完了させるところまで解説します。

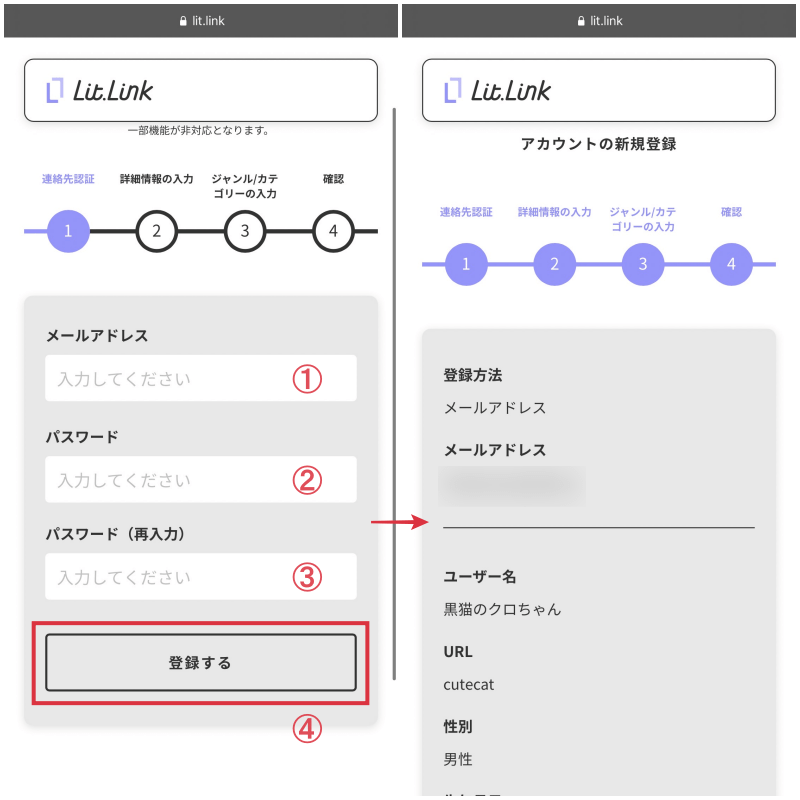
手順1で「LINEアカウントがない場合」を選択すると上記画像のようにメールアドレス入力画面に移行します。
まず、連絡先認証を行います。記入する項目は、次の通りです。
・メールアドレス
・パスワード
・パスワード再入力
上記項目が記入できたら、「登録する」をタップします。
すると、記入したメールアドレス宛に「WeClip lit.link チーム」からメールが届きます。
次に、メール内にあるURLをタップします。
URLをタップするとメールアドレス認証が完了します。

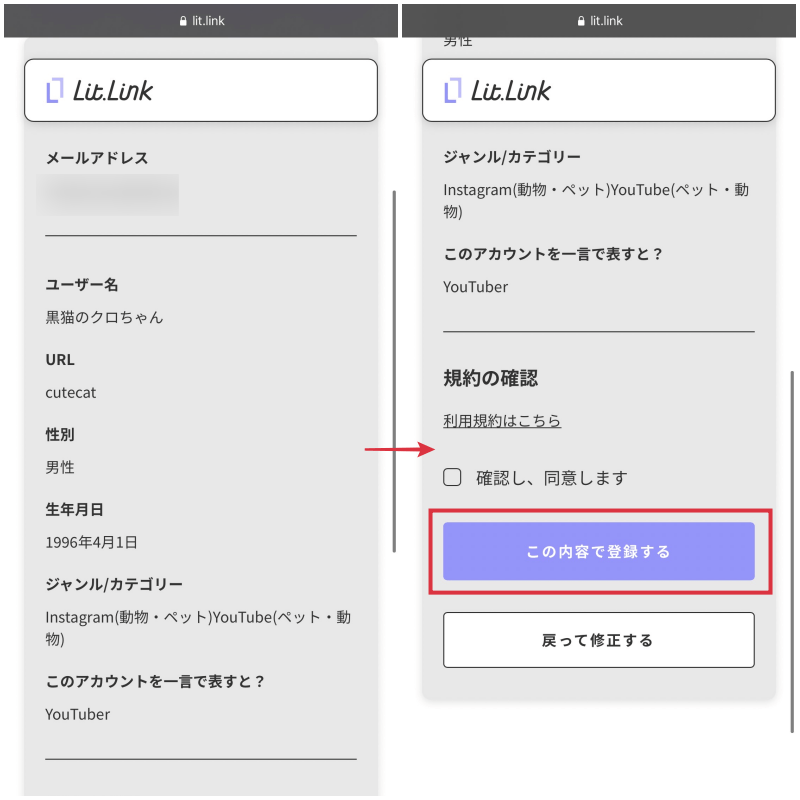
次に、アカウント登録のために必要な各種情報を記入します。(各種項目については「LINEを使ったlit.link(リットリンク)登録方法」で解説しています。)
上記の項目が記入できたら、「確認し、同意します」にチェックを入れましょう。
最後に「この内容で登録する」というボタンをタップするとアカウント登録が完了します。

アカウント登録後、上記画像のように「ようこそlit.linkへ!」という画面が表示されたらメールアドレスを使ったlit.link(リットリンク)登録は完了です。
lit.link(リットリンク)のプロフィール編集方法と基本操作
lit.link(リットリンク)の登録が完了したら、次はプロフィール編集と基本操作を解説します。
プロフィールは、自分の活動を表す最も重要な場所なので、丁寧に記載することをおすすめします。
それでは1つずつ画像付きで解説します。
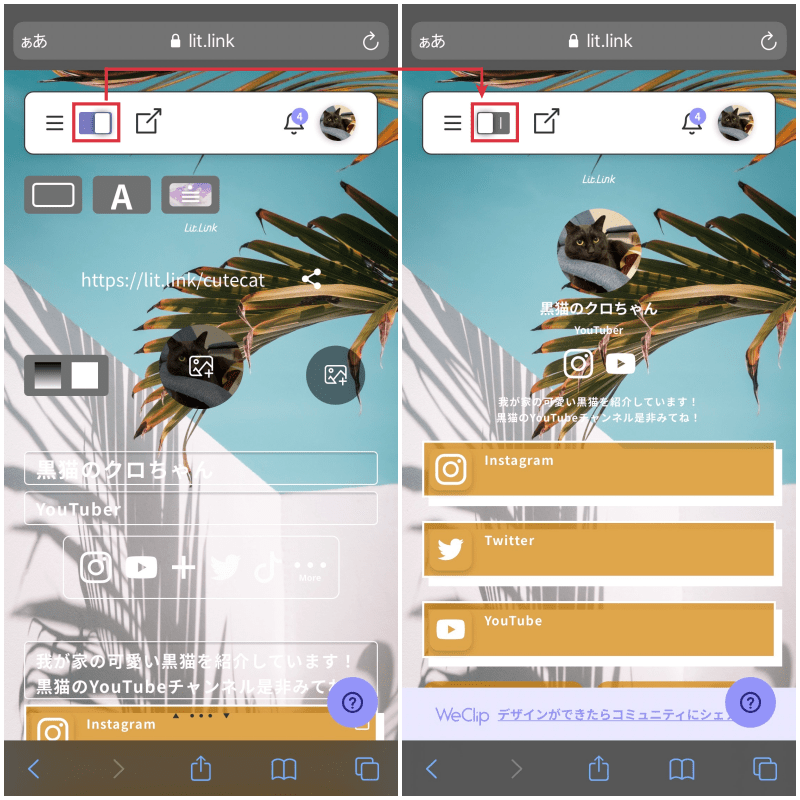
1.編集スイッチをONにする
lit.link(リットリンク)では、編集スイッチをONにすることで「名前・自己紹介の編集」や「SNSリンクの追加」などのプロフィール編集が可能になります。
ここからは、編集スイッチをONにするやり方を紹介します。

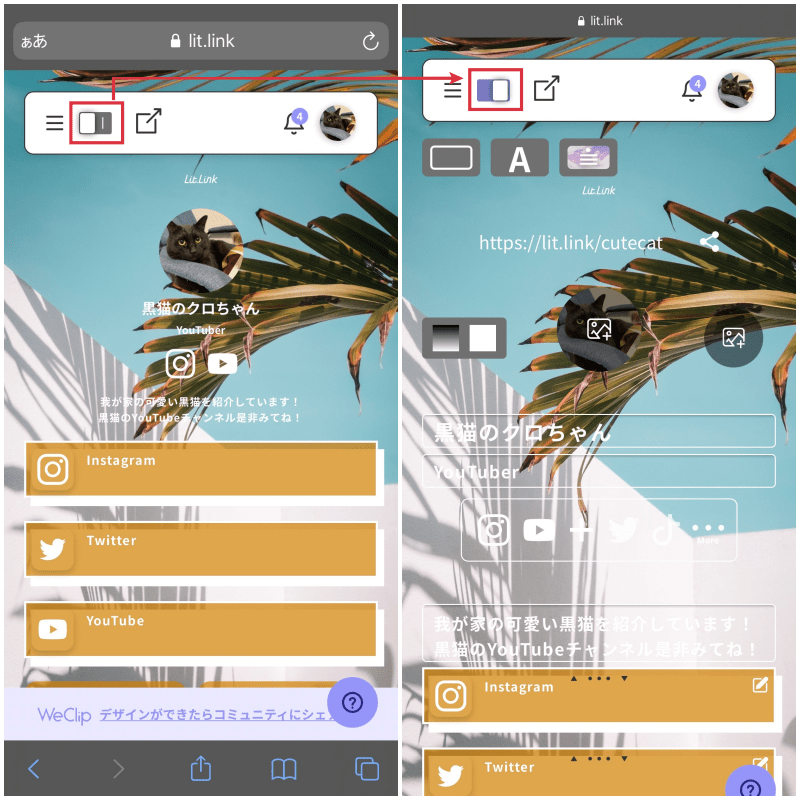
まず、プロフィールページを開き、画面左上にある「チェックボタン」をタップします。
・チェックボタンに「I」というマークがある場合・・・プレビュー画面
・チェックボタンに「I」というマークがなく紫色になっている場合・・・編集画面
後で詳しく解説しますが、編集を終える際は上記手順と逆の作業を行うことで編集完了できます。
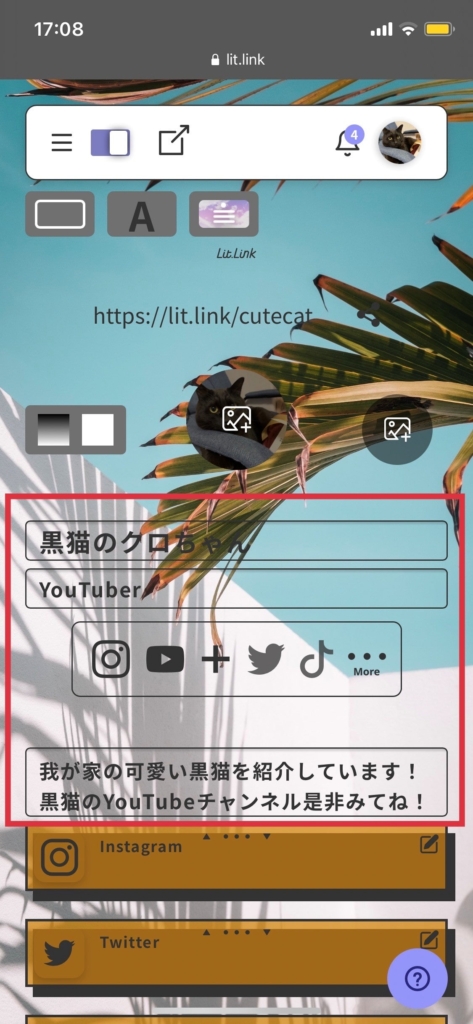
2.プロフィール欄を記入する

プロフィール編集では、プロフィール欄を丁寧に記載することがとても重要です。
プロフィール欄では、主に「どんなアカウントなのか」や「活動内容」などを詳細に記載することで、ページを訪れたユーザーに自分の活動をアピールできます。
ここで、プロフィールに記載できる項目を紹介します。
・アカウント名
・このアカウントを一言で表すと(YouTuber/イラストレーター/画家など)
・自己紹介文(活動内容を記載)
プロフィール欄を丁寧に記載して、多くのユーザーへ活動をアピールしましょう。
3.ペンマークでブロックを編集
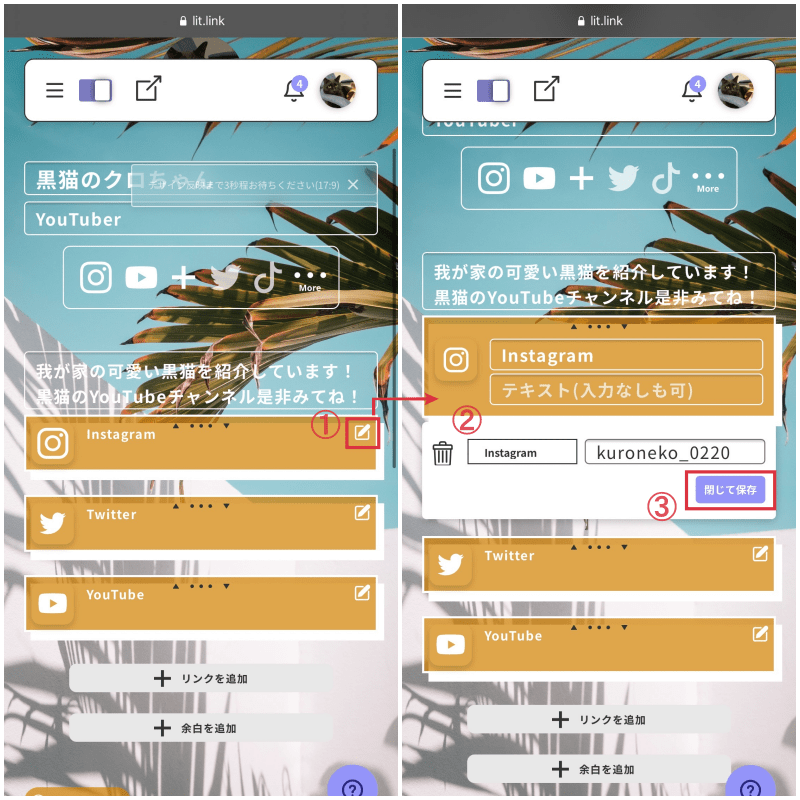
プロフィール編集の際に、「SNSのアカウント名を変更した」または「別のアカウントに差し替えたい」という場合は、SNSブロック右にある「ペンマーク」をタップすることで編集できます。
ここで、SNSブロックの編集方法を解説します。

まず、SNSブロック右側にある「ペンマーク(上記画像①)」をタップします。
次に、SNSの種類を選択します。
その後、SNSアカウントのユーザー名を記入します。
最後に、「閉じて保存」というボタンをタップすればSNSブロックの編集は完了です。
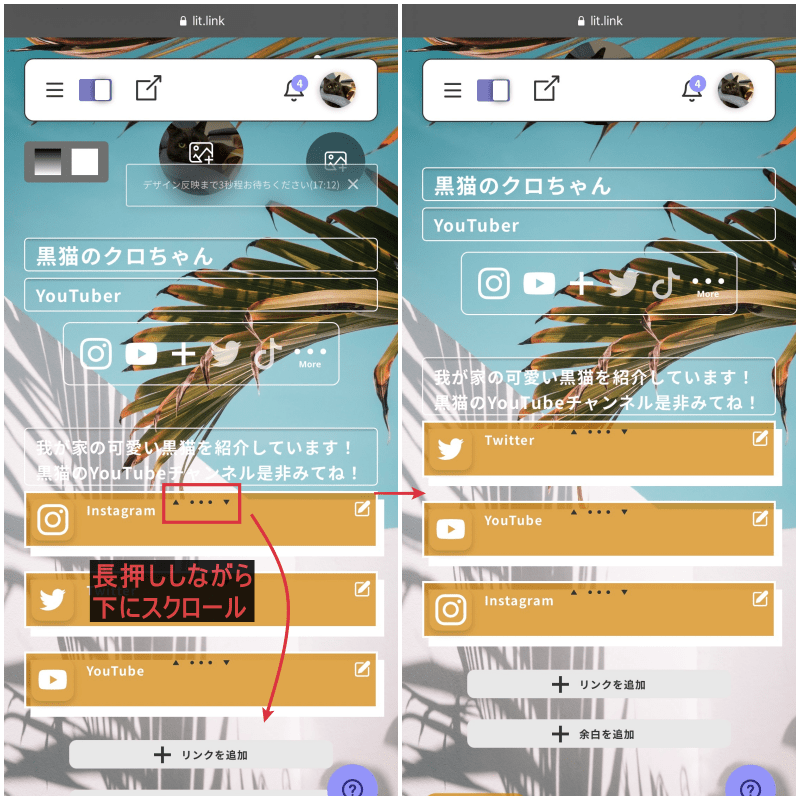
4.「・・・」マークでブロックを移動
プロフィール編集していると、ブロックの配置を変えたいということがあると思います。
そんな時は、ブロック上部の「・・・」マークを長押ししながら上下にスクロールすることで、位置を変更できます。
ここで、ブロックの移動方法を解説します。

まず、移動させたいブロック上部の「・・・」マークを長押ししたまま上下にスクロールします。
最後に、お好きな位置で指を話すことで移動が完了します。
上記画像は実際にブロックの位置を変更する前と後をスクリーンショットしたものです。
このように誰でも簡単にブロックの位置を変えられるので、編集後にプレビューして位置が気になる場合は、上記手順で変更してください。
5.プロフィール編集が終わったら編集スイッチをOFFにする
プロフィール編集が終了したら、編集スイッチをOFFにすることでプレビュー画面に切り替わります。
ここで、編集スイッチをOFFにする方法を解説します。

まず、プロフィール上部にある「編集スイッチ」をタップしOFFにします。
編集画面がOFFになっている場合は、スイッチに「I」という文字が表示されます。
編集スイッチをOFFにしたら、挿入したリンク先に飛べるかどうかチェックしてください。
lit.link(リットリンク)編集画面の各ボタンや機能を紹介
lit.link(リットリンク)のプロフィール編集と基本操作が理解できたところで、次は編集画面の各ボタンや機能を詳しく解説します。
各ボタンや機能を理解することで、おしゃれなオリジナルページが作成できるので、lit.link(リットリンク)を初めて利用する方や既に利用している方も参考にしてください。
それでは1つずつ解説します。
アイコン設定
アイコン設定では、プロフィールに表示されるアイコン写真を追加・編集できます。
2022年3月8日には、NFT画像の設定も可能になりました。
それでは、アイコン設定の方法を解説します。

まず、編集画面を開き「アイコンマーク」をタップします。
次にアイコン選択画面が表示されるので、「アップロード」もしくは「NFT」をタップします。※今回はアップロードの手順を紹介しています。
次に、以下項目が表示されるので、お好きな項目を選択します。
・フォトライブラリ
・写真を撮る
・ブラウザ
今回は、「フォトライブラリ」を選択しました。
フォトライブラリを選択後、カメラロール内のお好きな画像を選択します。
するとアイコンが適用されます。
以上でアイコン設定方法の解説を終了します。
アイコン設定では、暗い色よりも明るい色や活動内容をアピールできるアイコンに設定することで、多くのユーザーを集められるので是非実践してください。
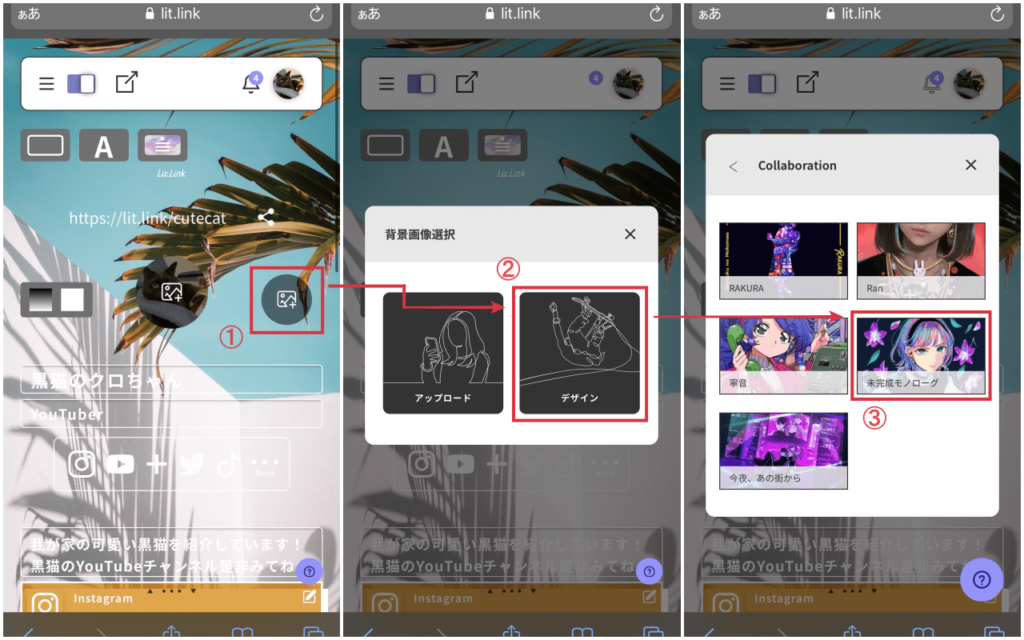
背景画像設定
背景画像の設定では、プロフィール背景に表示される画像を設定できます。
背景デザインを設定することで、オリジナリティのあるプロフィールページが完成します。
それでは、背景画像の設定方法を解説します。

まず、編集画面のアイコン右隣にある「背景画像設定ボタン」をタップします。
次に、「アップロード」もしくは「デザイン」を選択します。※今回は、デザインを選択しました。
デザインでは、数多くの背景テンプレートが用意されているのでお好きな画像をタップしてください。
また、2022年4月11日現時点では「期間限定のコラボ背景」が選択可能です。※今回は、期間限定のコラボ背景の「未完成モノローグ」を設定しています。

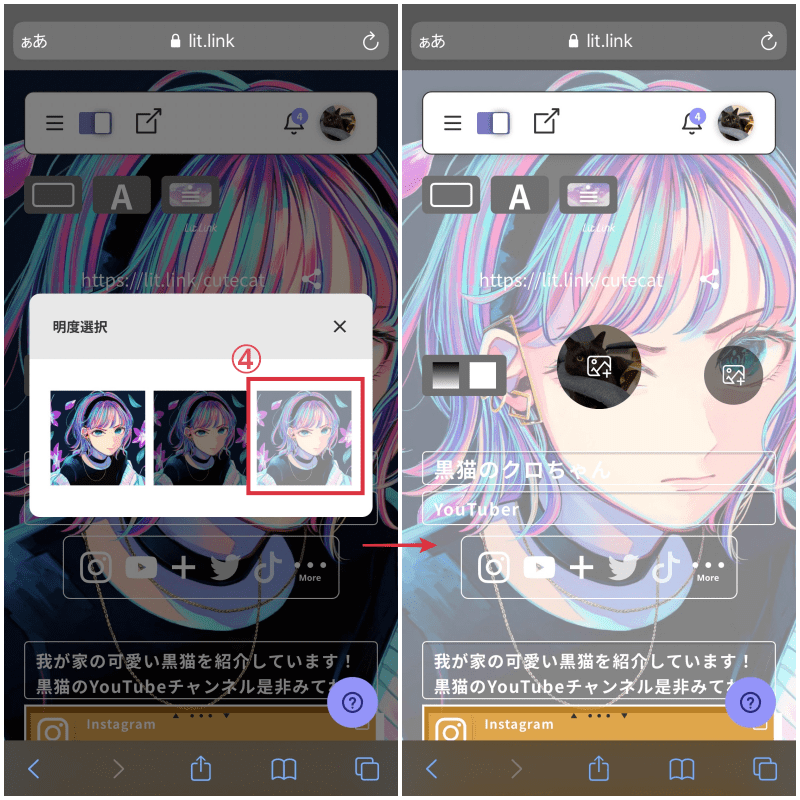
背景画像を選択後は、「明度選択」してください。
この明度選択では、明るい・暗い・ホワイトベースの3種類から選択できます。どの明度がプロフィールに合うか試すことをおすすめします。
実際に筆者が背景画像を設定したので、上記画像右側を参考にしてください。
背景画像を設定することで、おしゃれでオリジナリティあふれるプロフィールに変身します。
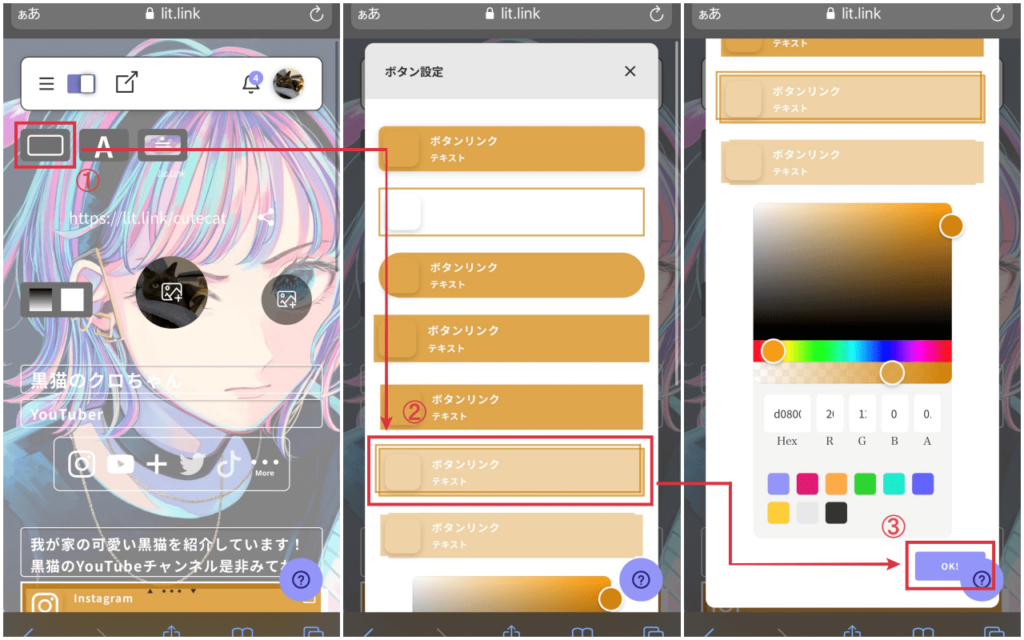
ボタン設定
ボタン設定では、プロフィールに表示されるSNSボタンの形・色を変更できます。
ボタンを色は、リットリンクに内蔵されているカラーパレット以外にも「原色大辞典」などのカラーコードをパレット内「Hex」にコピペすることで好きな色に変更可能です。
それでは、ボタン設定方法を解説します。

まず、編集画面の右上にある「ボタン設定(上記画像①)」をタップします。
次に、お好きなボタン形状を選択します。
その後、カラーパレットにて色の調整を行います。
最後に、すべての設定が完了したら右下にある「OK!」をタップします。
以上でボタン設定の解説を終了します。
背景や文字の色味に合わせてボタン設定することで、見やすいプロフィールが完成します。
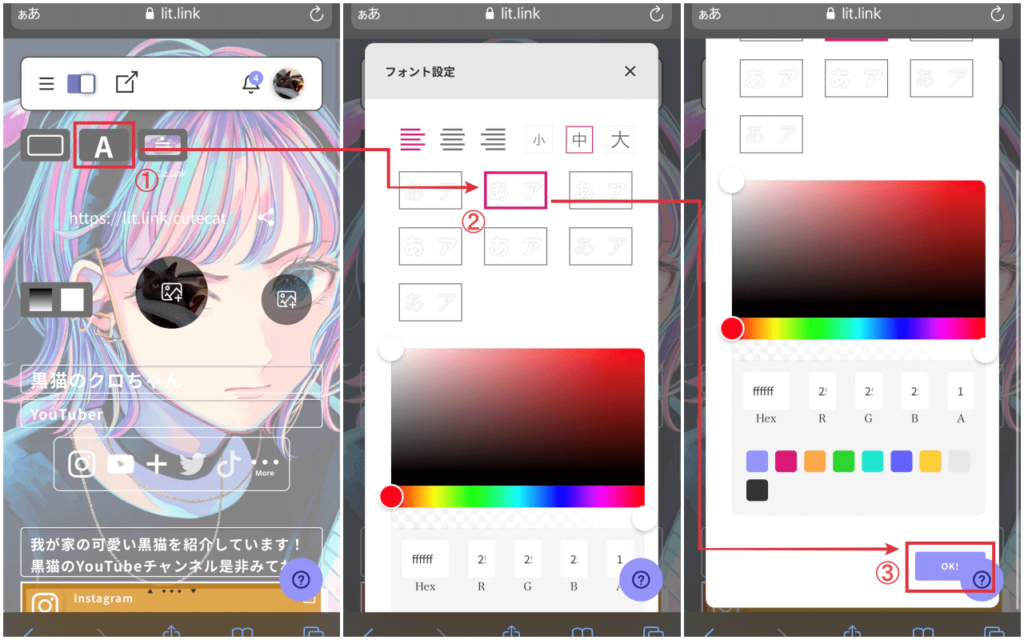
フォント設定
フォント設定では、プロフィール内の文字フォントや大きさなどを調整できます。
プロフィールに合わせて文字を変更することで、見やすいプロフィールが作成できます。
それでは、フォント設定方法を解説します。

まず、編集画面のAと書かれた「フォント設定ボタン」をタップします。
次に、フォントを設定します。
フォント設定で編集できる項目は、以下の通りです。
・文字の大きさ
・文字フォント
・水平方向の配置(中央揃えなど)
・色変更
フォントの調整が完了したら、最後に「OK!」をタップします。
以上でフォント設定の解説を終了します。
プロフィールに合わせてフォントを最適化することで、ユーザーの目を惹くプロフィールが作成できるので、是非実践してください。
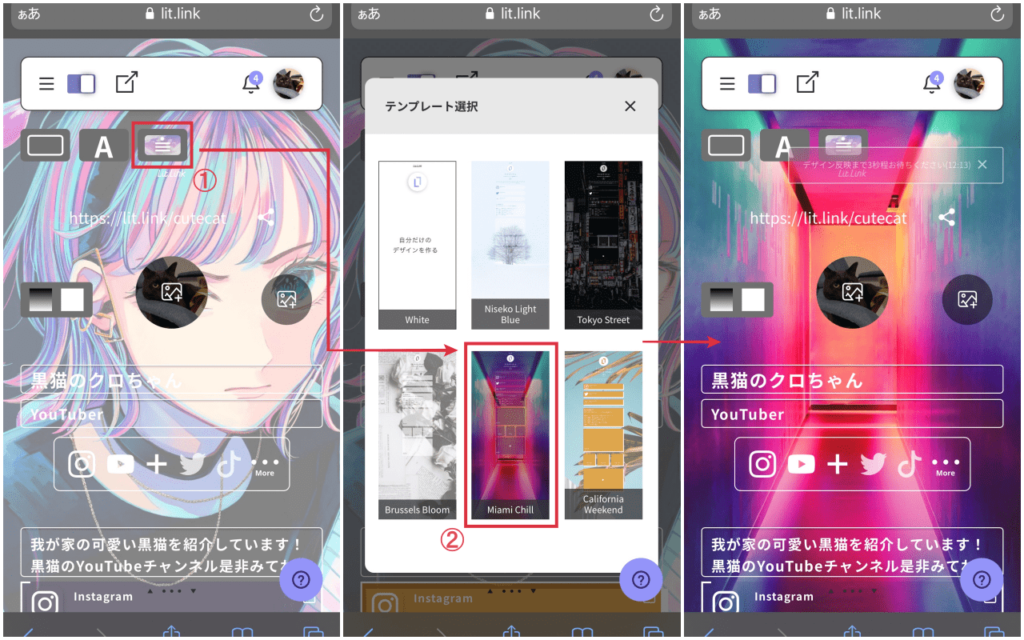
テンプレート設定
テンプレート設定では、背景画像やボタンなどがすべて統一されたテンプレートが使用できます。
リットリンクで用意されたテンプレートを適用させることで、フォント・背景画像・ボタンなど細かいカスタマイズを自分でやる必要がありません。
あらかじめ用意されているテンプレートを使えば、おしゃれなプロフィールページがワンタップで作成できます。
それでは、テンプレート設定方法を解説します。

まず、編集画面の「テンプレート選択ボタン(上記画像①)」をタップします。
次に、用意されているテンプレートのどれかを選択します。
すると、すぐに選択したテンプレートが適用されます。
以上でテンプレート設定の解説を終了します。
もし自分でページをカスタマイズしたい方は、テンプレート選択画面にある「White」をタップすることで、真っ白な背景が設定され、カスタマイズ可能になります。
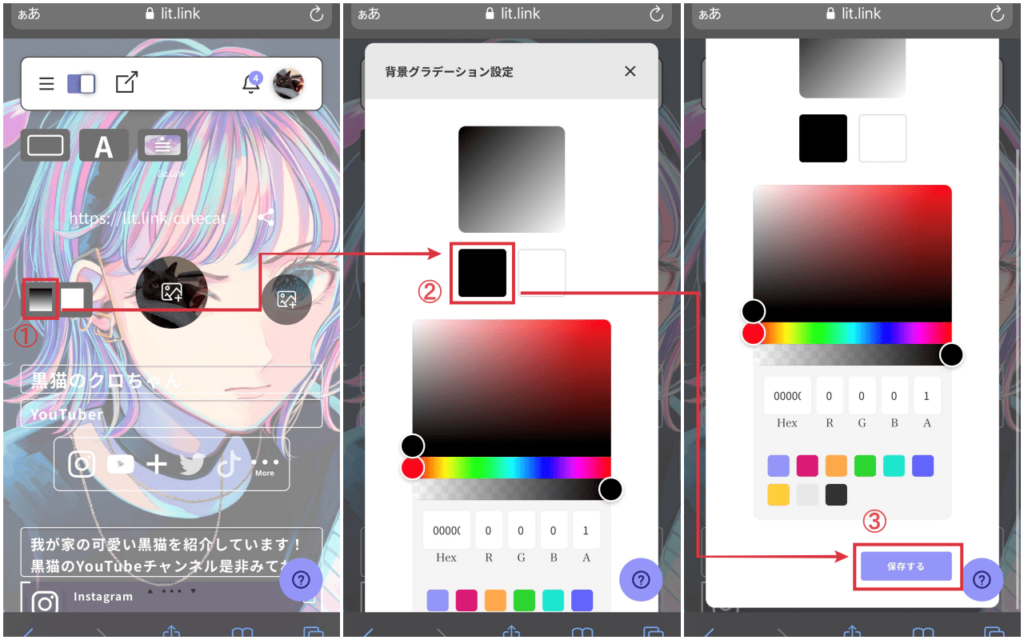
背景グラデーション設定
背景グラデーション設定では、グラデーションがかかった背景を設定できます。
もし背景画像を既に設定している方は、背景グラデーションを設定すると画像が消えるのでご注意ください。
それでは、背景グラデーション設定方法を解説します。

まず、編集画面のアイコン左隣にある「背景グラデーション設定ボタン」をタップします。
次に、背景色に設定したい色を選択します。
すべての設定が完了したら、最後に「保存する」をタップします。
以上で背景グラデーション設定方法の解説を終了します。
背景画像を使わないシンプルな背景を設定したい方は、こちらがおすすめです。
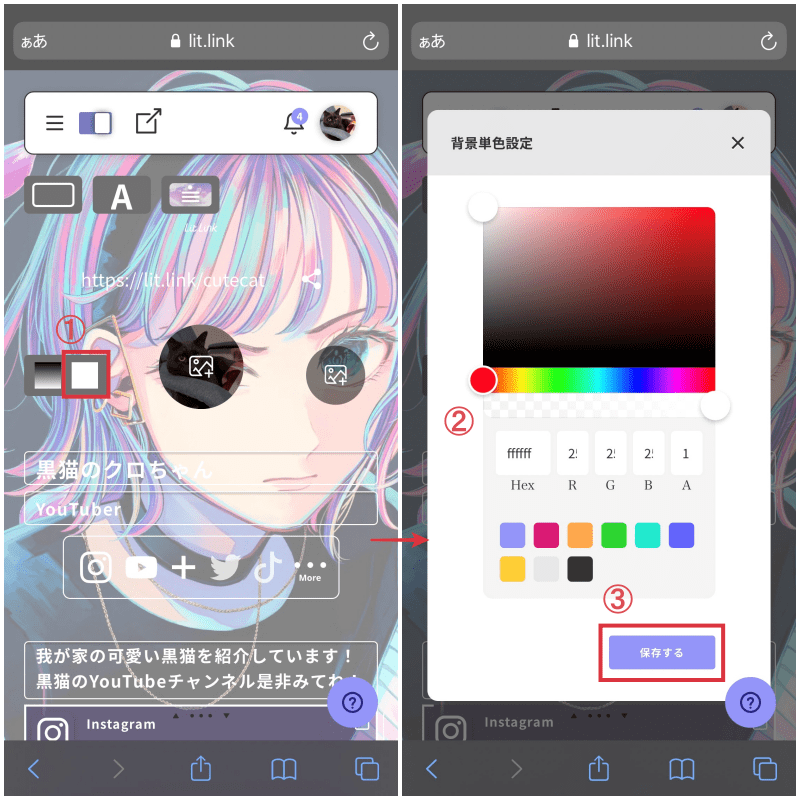
背景単色設定
背景単色設定では、1色のみを適用させた背景が設定できます。
背景グラデーション設定では、グラデーションがかかったおしゃれな背景色が設定できましたが、背景単色設定では、1色のみの背景色だけとなっています。
背景グラデーション設定よりも、さらにシンプルな背景が設定できるという特徴があります。
それでは、背景単色設定のやり方を解説します。

まず、編集画面のアイコン左隣にある「背景単色設定ボタン」をタップします。
次に、背景色に設定したい色を選択します。
すべての設定が完了したら、最後に「保存する」をタップします。
以上で背景単色設定方法の解説を終了します。
背景画像を使わない1色のみのシンプルな背景を設定したい方は、こちらがおすすめです。
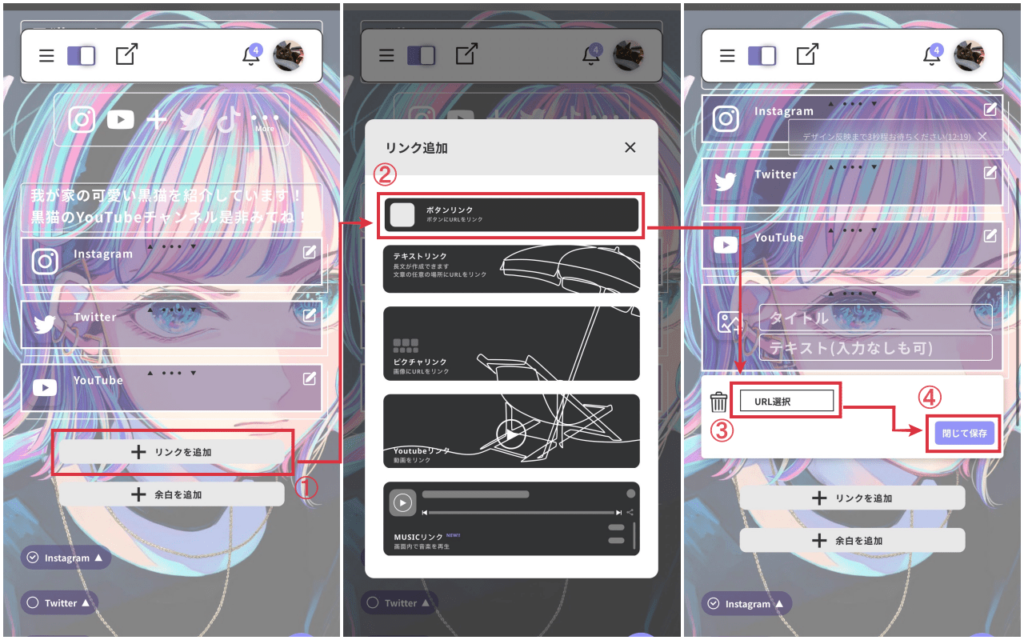
リンクを追加
リンクを追加では、SNS・ブログなどのリンクを追加できます。
追加したいSNSを選択し、ユーザーネームを記入するだけで登録が完了します。
登録したSNSリンクは、プレビューするとワンタップで追加したSNSアカウントへ飛べます。
それでは、リンクを追加する方法を解説します。

まず、編集画面の「リンクを追加」というボタンをタップします。
次に、追加するリンクボタンを決めます。追加できるリンクボタンの種類は、次の通りです。
・ボタンリンク
・テキストリンク
・ピクチャリンク
・YouTubeリンク
・MUSICリンク
今回は、一番スタンダードな「ボタンリンク」を選択しました。
次に、「URL選択」をタップし、追加したいSNSの種類を選択します。
するとユーザーネームを記入する欄が表示されるので、自分のSNSユーザーネームを記入してください。
最後に、すべての設定が完了したら、「閉じて保存」をタップします。
以上でリンクを追加する手順の解説を終了します。
複数のSNSを運用している方は、リンク追加してユーザーにSNSアカウントをアピールしましょう。
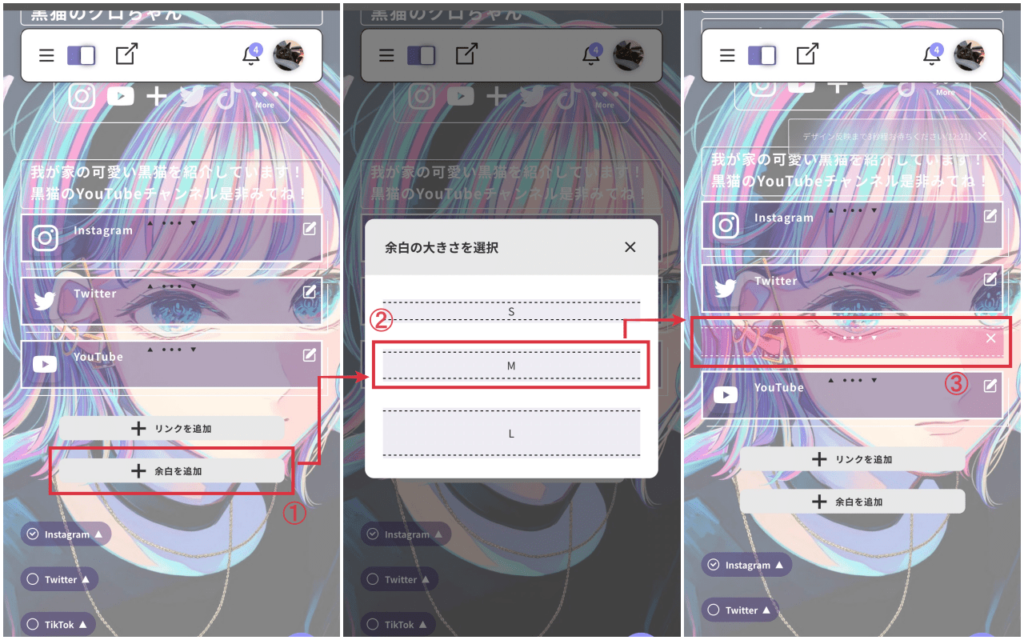
余白を追加
余白を追加では、ボタンとボタンの間にスペースを空けることができます。
もしプロフィール作成時に「ボタンの間隔を広くしたい」と思ったらこの機能が役に立ちます。
それでは、余白を追加する方法を解説します。

まず、編集画面の「余白を追加」をタップします。
次に、余白の大きさを選択します。
余白の大きさは「S」「M」「L」から選択可能です。
次に余白の大きさを選択したら、「・・・」マークを長押しして余白を空けたい場所に配置します。
実際に余白を追加すると、以下画像のようになります。

以上で余白を追加する方法の解説を終了します。
余白を上手く活用することで、他人のプロフィールとはひと味違うおしゃれなページが作成できるので、是非実践してください。
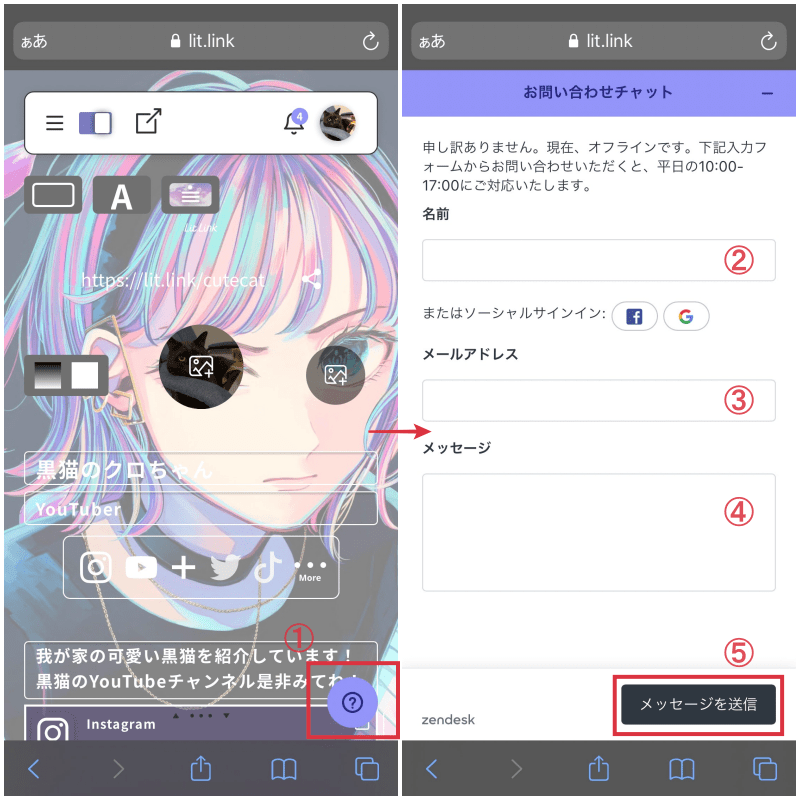
お問い合わせチャット
お問い合わせチャットは、リットリンクを利用して生じた問題や疑問点などをメッセージで送ることができます。
なお、お問い合わせチャットは、「平日の10時~17時」までの対応となっているので注意してください。
それでは、お問い合わせチャットでメッセージを送信する方法を解説します。

まず、編集画面右下に表示される「?マーク(上記画像①)」をタップします。
するとお問い合わせチャットに移行するので、以下項目を記入してください。
・名前
・メールアドレス
・メッセージ
上記項目がすべて記入できたら、右下にある「メッセージを送信」というボタンをタップします。
以上でお問い合わせチャットでメッセージを送信する方法の解説を終了します。
何か不具合があった場合は、気軽に相談しましょう。
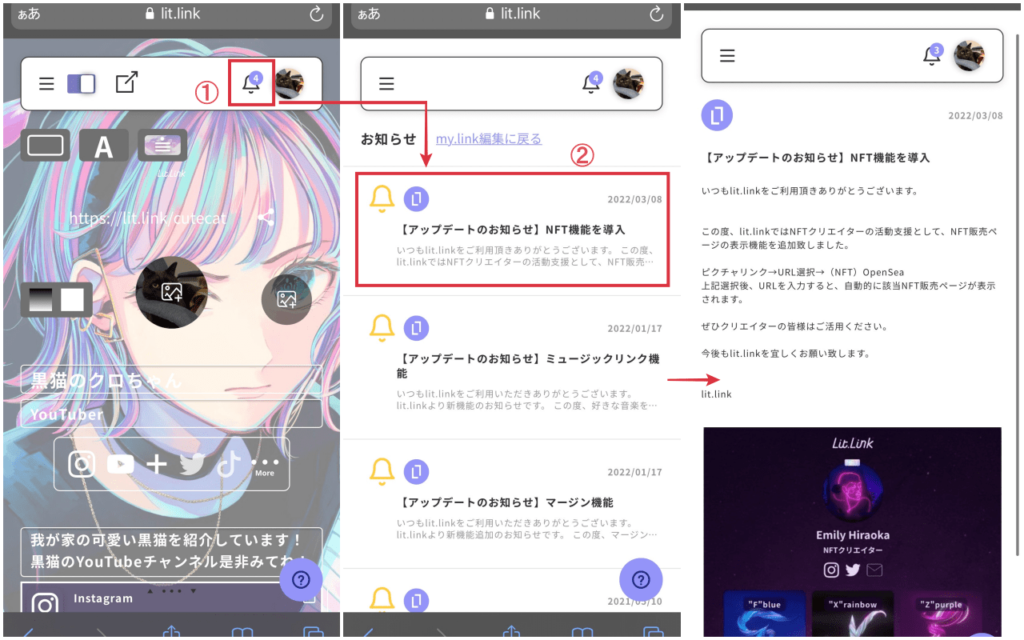
通知
通知では、リットリンクのアップデート情報などが確認できます。
リットリンクは定期的にアップデートされるので、通知欄を常にチェックしましょう。
それでは、通知の確認方法を解説します。

まず、編集画面の「ベルマーク(上記画像①)」をタップします。
次に、お知らせをタップします。
お知らせを開くと、アップデート情報などの詳細が記載されています。
以上で通知の確認方法の解説を終了します。
通知では、アップデート情報など重要なお知らせが届くので、都度確認しましょう。
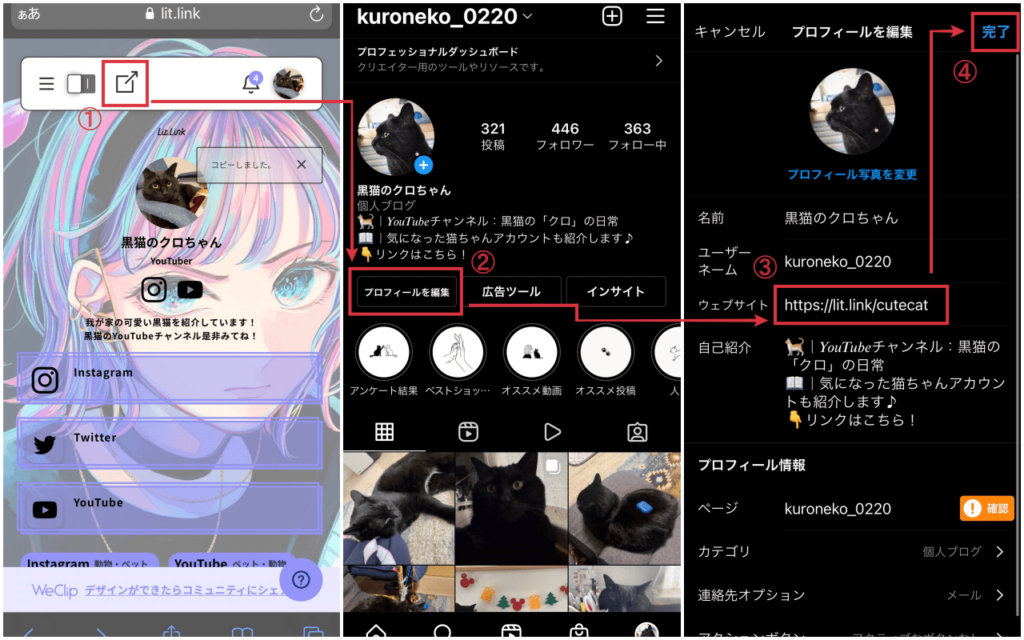
マイページリンクを発行してSNSに貼り付ける方法
lit.link(リットリンク)のプロフィール編集が完了したら、最後にページリンクを取得しSNSやブログなどに貼り付けましょう。
そこでここからは、lit.link(リットリンク)のマイページリンクを発行しSNSに貼り付けるやり方を解説します。
今回は、発行したプロフィールリンクをInstagram(インスタグラム)に貼り付けるやり方を紹介します。

まず、lit.link(リットリンク)マイページの「四角と矢印のマーク(上記画像①)」をタップします。
このマークをタップすることで、プロフィールページのURLがコピーできます。
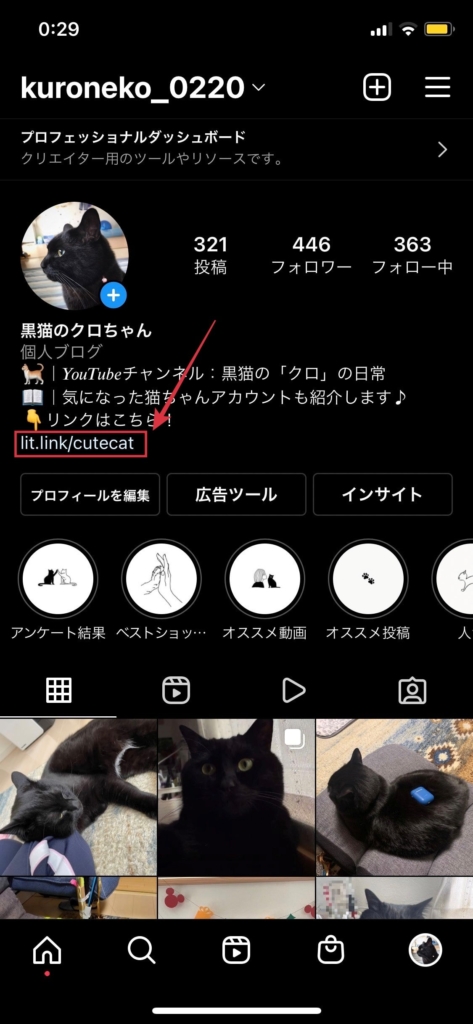
次に、Instagram(インスタグラム)のアカウントページを開き「プロフィールを編集」というボタンをタップします。
次に、「ウェブサイト」の記入欄に先ほどコピーしたプロフィールURLをペーストします。
プロフィール編集が終了したら、ページ上部にある「完了」というボタンをタップしてください。

すると、Instagram(インスタグラム)のプロフィールにリットリンクが追加されます。
実際に筆者が発行したプロフィールリンクは「こちらから」確認できるので、見てください。
以上でマイページリンクを発行してSNSに貼り付ける方法の解説を終了します。
lit.link(リットリンク)のプロフィール編集でよくある質問
のプロフィール編集でよくある質問の画像-min-1024x768.jpg)
ここからは、lit.link(リットリンク)でプロフィール編集しているときによく起こる現象や質問を紹介します。
実際にlit.link(リットリンク)を利用したユーザーから届いた質問なので、これからリットリンクを利用する方や既に利用している方は参考にしてください。
それでは、よくある質問とその回答を紹介します。
リットリンクの「もっと見る」という文字を消す方法を教えてください
lit.link(リットリンク)では、自己紹介文の文字数が多いと「もっと見る」という表示が現れ、一目見ただけでは自己紹介のすべてを把握できません。
そこで今回は、自己紹介文が何行以上になると「もっと見る」という表示が現れるのかを検証しました。

検証結果としては、自己紹介文を4行以上記載している場合「もっと見る」という表示が現れることがわかりました。
もし、「もっと見る」という表示をなくしたい場合は、自己紹介文を3行以内に収めるようにしましょう。
文字が消えた・表示されないのですが、どうしたら直りますか?
lit.link(リットリンク)でフォント編集していると、文字が消えることが稀にあります。
文字が消える原因は、透過度の設定が適切ではないことがほとんどです。
そこでここからは、lit.link(リットリンク)のプロフィール編集で文字が消えた場合の対処法を紹介します。

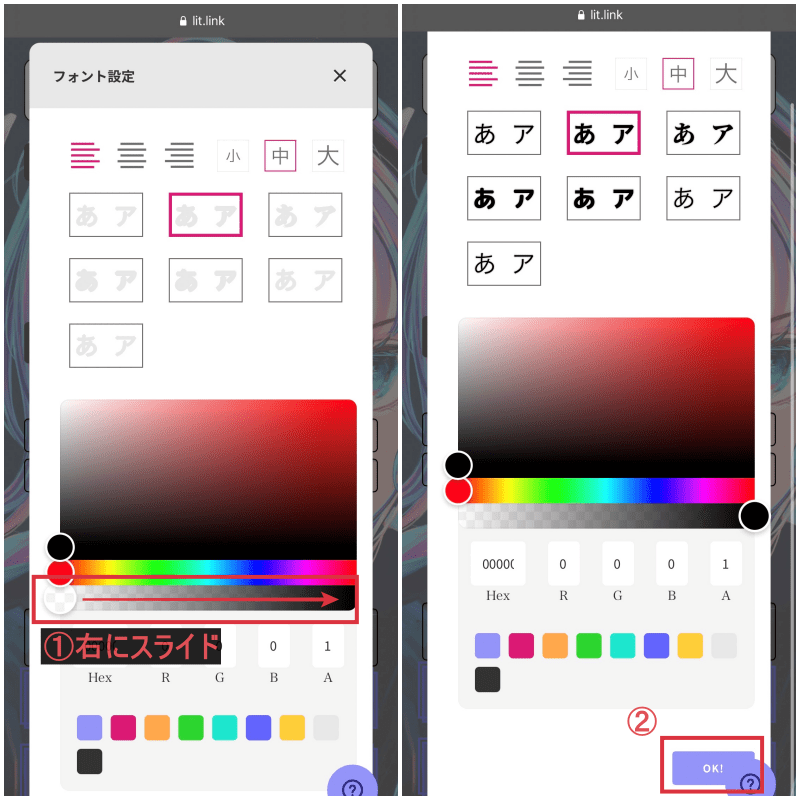
まず、編集画面の「フォント設定」を開きます。
次に、「透過度」を上げるために上記画像①を右にスライドします。
一番右までスライドすると、文字がハッキリと表示されます。
以上で、プロフィール編集中に文字が消えた際に行う対処法の解説を終了します。
パスワードの再設定がうまくいかない
lit.link(リットリンク)でパスワードの再設定をしようとしてもうまくいかないことがあります。
原因として、「英数字8文字以上」で設定していないことが挙げられます。
パスワードを再設定する際は、「4690litlink」のように「英数字8文字以上」で設定しましょう。
インスタグラムページにリンクを貼っても開けない
インスタグラムでは、投稿やプロフィールの自己紹介文にリンクを貼り付けてもリンクが有効になりません。
lit.link(リットリンク)を貼り付けるためには、インスタグラムプロフィール編集の中にある「ウェブサイト」という場所に取得したリットリンクを貼り付けてください。
インスタグラムにリットリンクを貼り付ける方法は、「マイページリンクを発行してSNSに貼り付ける方法」で詳しく解説しているので参考にしてください。
まとめ
ここまで、lit.link(リットリンク)の使い方を徹底解説しました。
lit.link(リットリンク)は、他のリンクまとめサービスよりも細かい編集が可能ということから、誰とも被らないオリジナルのプロフィールページが作成できるという特徴があります。
多数の機能を取り揃えているので、初めてlit.link(リットリンク)を利用する方は「ハードルが高い...」「難しい」と思うかもしれません。
そんな時は、当記事を読みながら使い方をマスターしてほしいと思います。
Twitterでフォローしよう
Follow lit.link_official




















公式サイトのアイキャッチ画像-300x150.png)