この記事では、lit.linkの機能の1つである「ボタンリンク」の使い方について詳しく解説します!
lit.link(リットリンク)のカスタムデザインは自由自在です!
様々なカスタマイズ方法がありますが、3回に分け、ワンランク上のカスタマイズ方法をこの記事で覚えて実践してみてください!

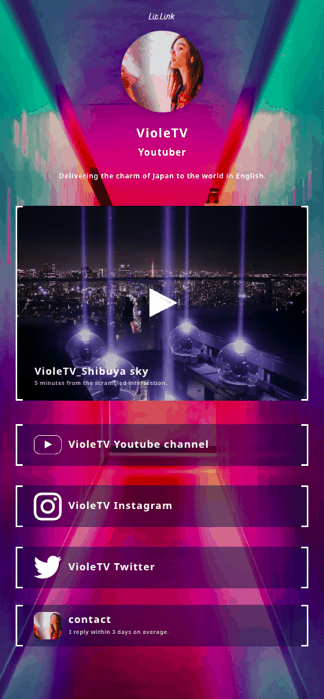
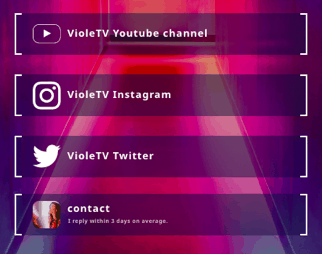
第二弾はこちらのサンプルの構成方法を解説します!
①YouTubeリンク

まずはじめに、YouTubeリンクの追加方法です。
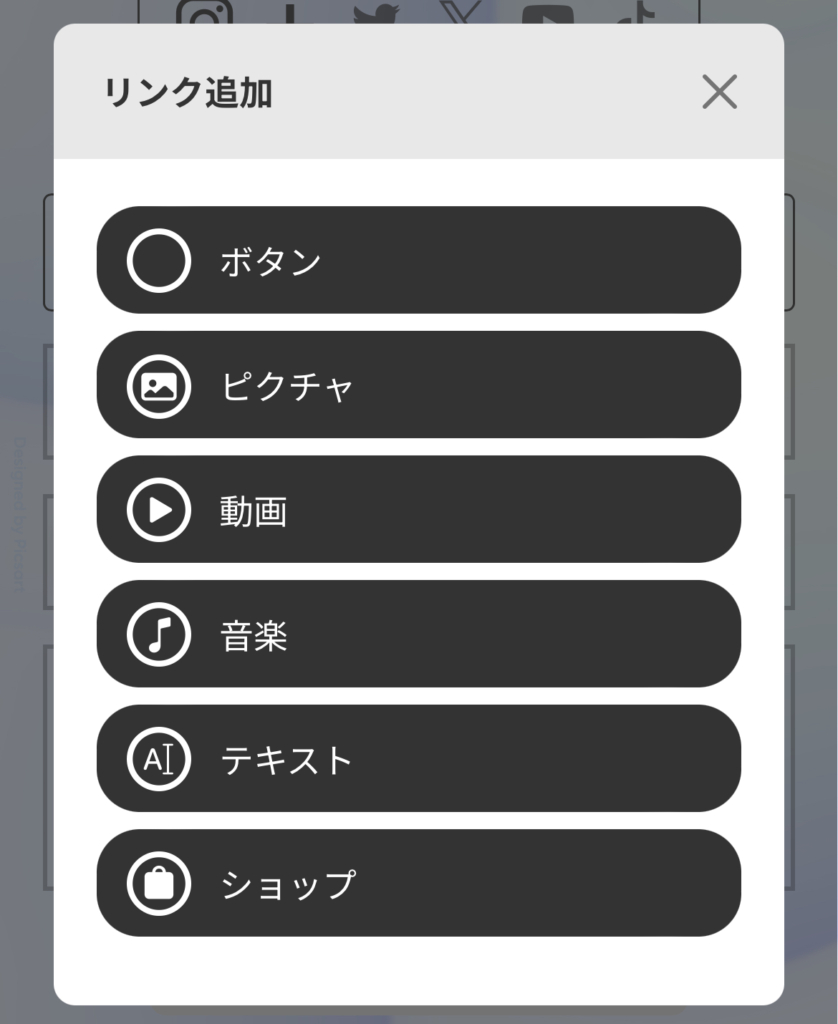
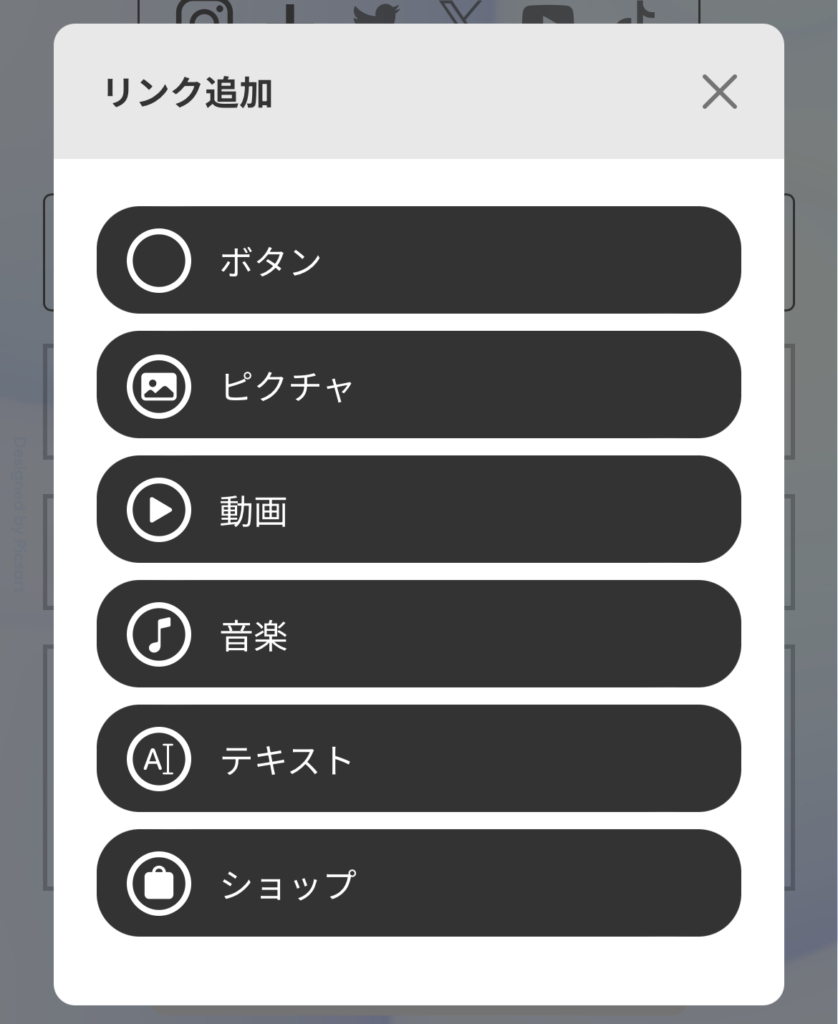
リンク追加項目にて、「動画」を選択します。

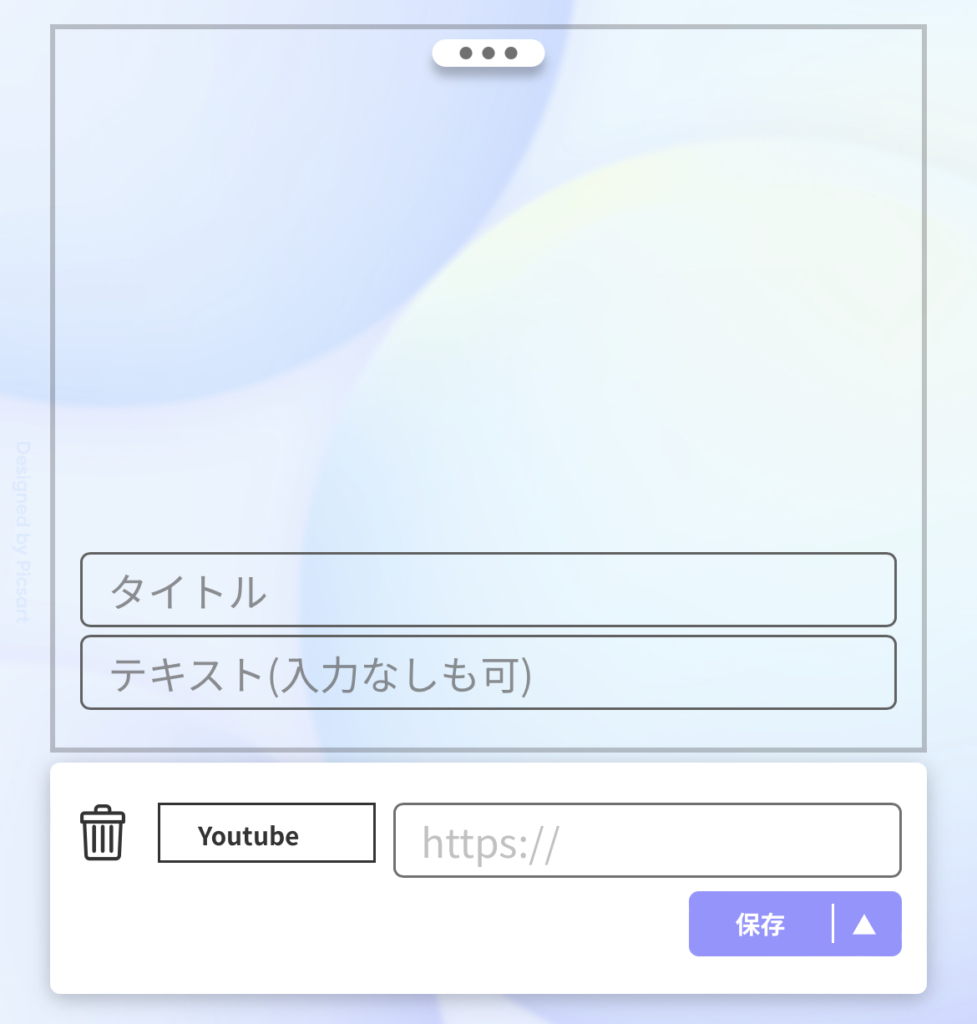
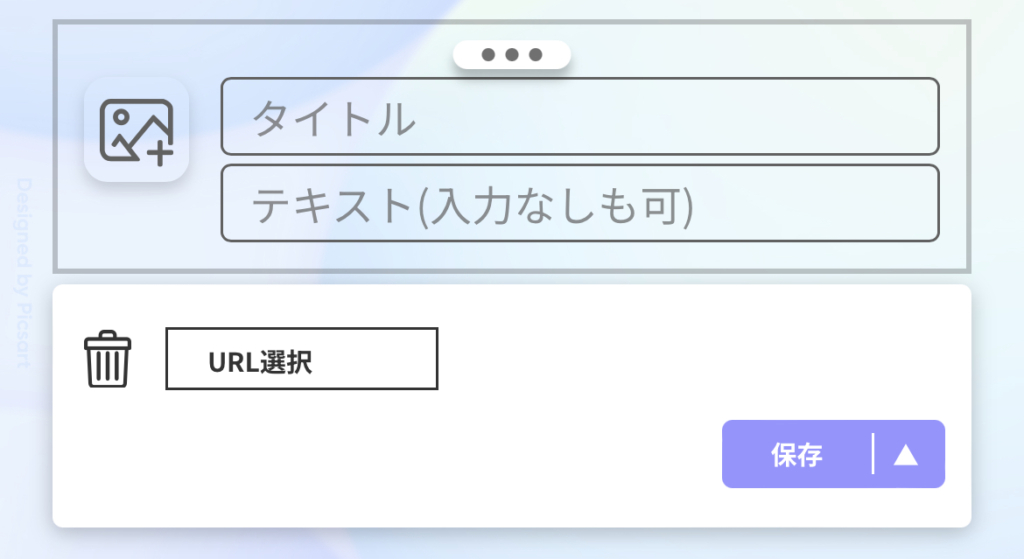
「動画」を選択しますと、このようなボタンが追加されます。

【タイトル】と【テキスト】を入力します。

次に【リンク先】を記入します。
全ての記入と選択が終わりましたら、閉じて【保存】を押します。
②ボタンリンク

まずはじめに、ボタンリンクの追加方法です。
リンク追加項目にて、「ボタン」を選択します。

「ボタンリンク」を選択しますと、このようなボタンが追加されます。

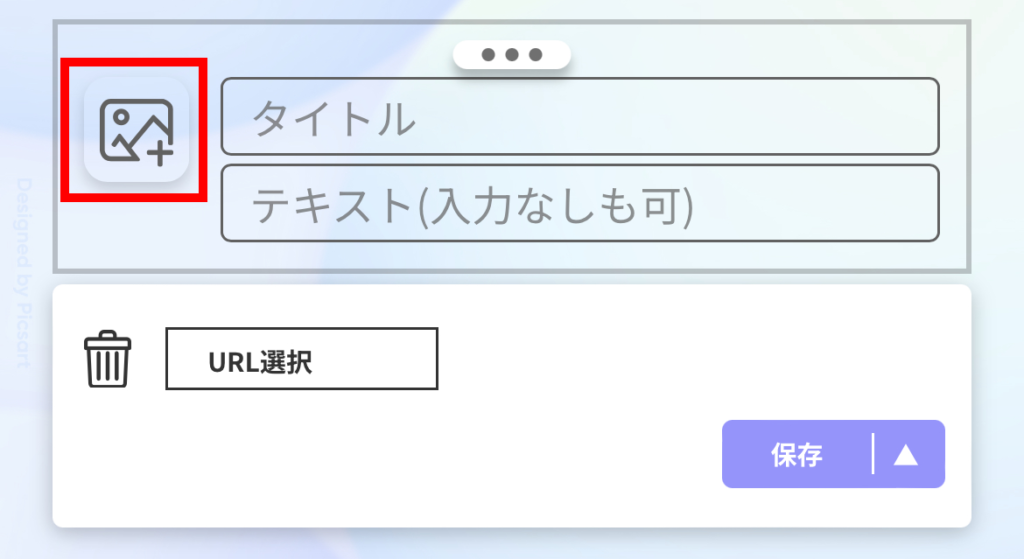
【タイトル】と【テキスト】を入力します。

ここでワンポイントです!
【テキスト】を記入せずに、そのまま保存すると…

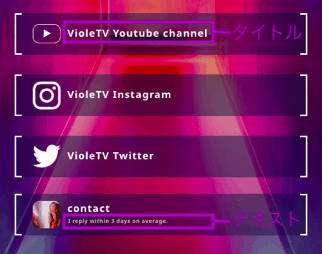
このように!【タイトル】のみのボタンリンクが作成可能です!
続いて、【リンク先】を設定していきます。
ここでもまたまたワンポイントです!
このように【contact】ボタンがあるのですが、ボタンを押したらすぐメールの画面へ飛べるように設定したいですよね?

その場合は【URL】で「メール」を選択し、メールアドレスを記入すればOKです!
最後にサムネイルとして使用するお好きな写真や画像を選択します。

全ての記入と選択が終わりましたら、【保存】を押します。






















公式サイトのアイキャッチ画像-300x150.png)